THEME SETTINGS
Customizing themes - official documentation
Language
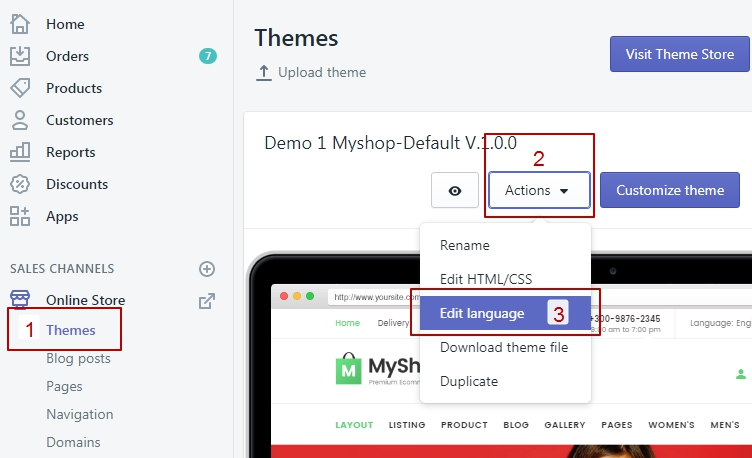
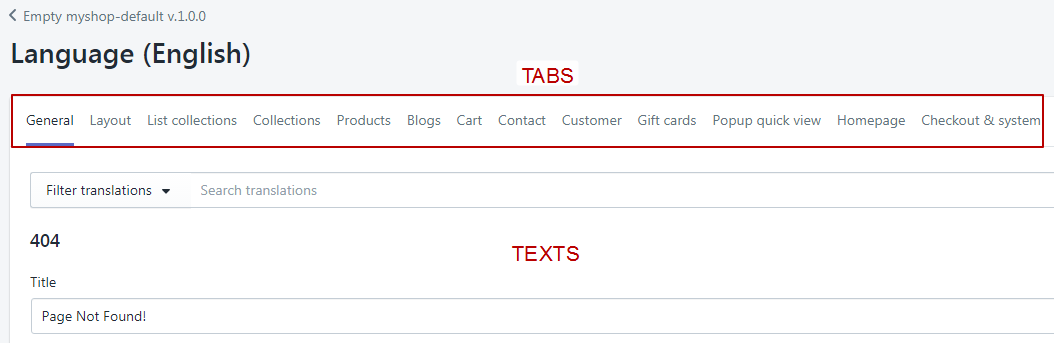
Most texts you can find in "Language" admin panel section


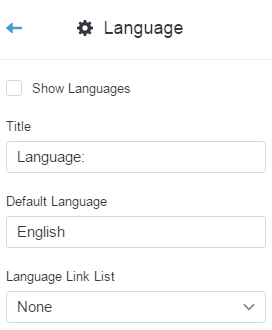
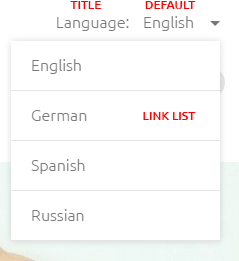
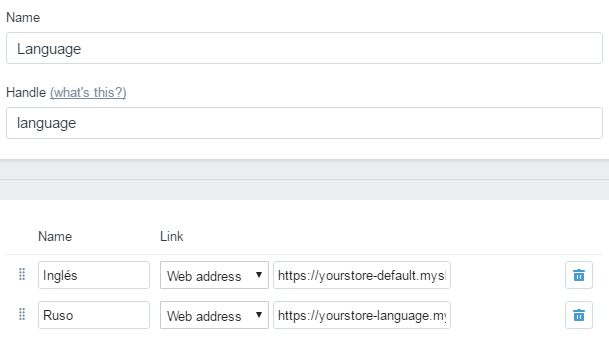
Create language switcher in shop
Warning: one language = one store. Shopify does not support multilangular online!!!


Create linklist in Navigation and select it in field "Language Link List":

Layout
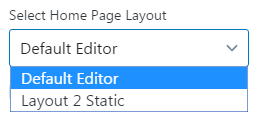
Use Default Editor and create what you want.

| Property | Value |
| Default Editor | Support all sections, drag and drop in home page |
| Layout 2 Static | Static Layout |
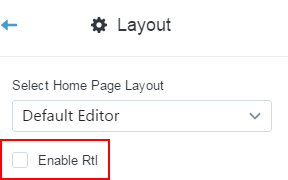
You Can Enable Rtl for All Layouts

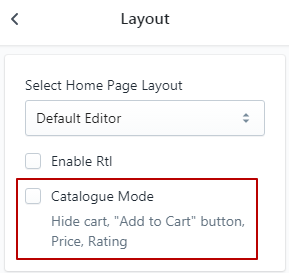
You Can Enable Catalogue Mode for All Layouts

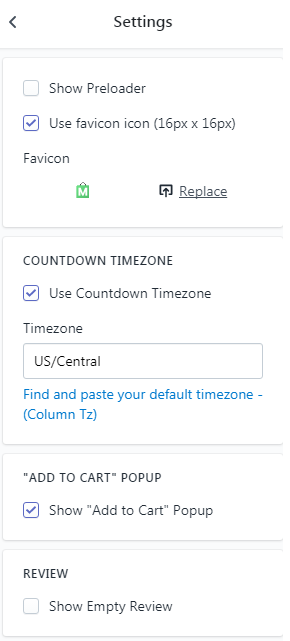
Settings

| Parameter | Value |
| COUNTDOWN TIMEZONE | Select and paste your timezone |
| "ADD TO CART" POPUP | Popup message. Work when product added to cart |
| REVIEW | Show empty starts. Work when product hasn't reviews |
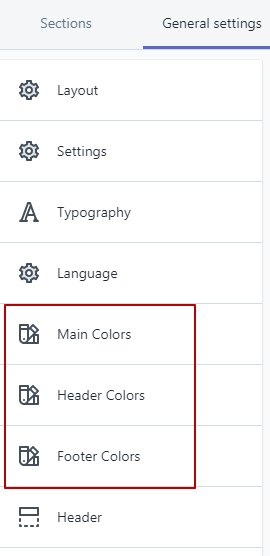
Colors
Base colors for quick customization you can find here:

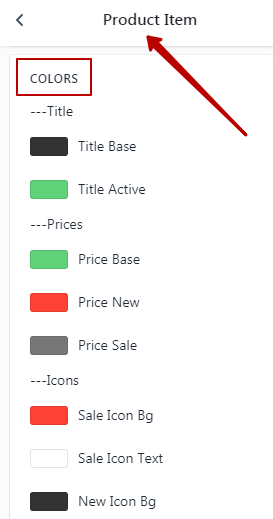
Product item colors:

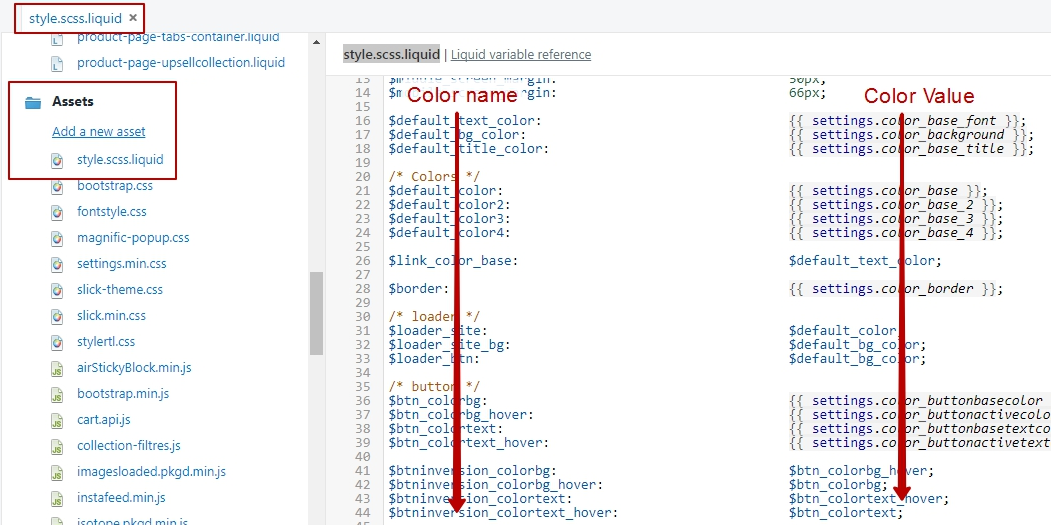
Advanced settings
Go to admin panel "Online Store" > "Themes" > "Edit Html" > "Assets" > "style.scss.liquid"
Edit color variables:

Header
Fullscreen gallery background

| Parameter | Value |
| Use Static Header in the "Home Page" | Use with revolution slider |
| Content Color | Base color for all elements in home page |
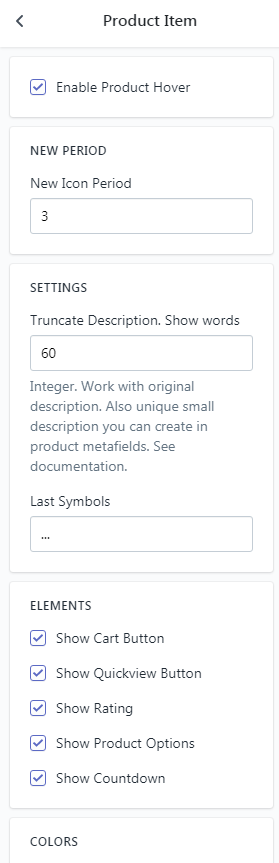
Product Item
Item used in galleries

| Parameter | Value |
| Scale Products | Use One Image Height |
| Enable Product Hover | Hidden options on desktop screen. Screen size > 1299 |
| NEW PERIOD | Time for icon "NEW". Work when product added in admin pannel |
| SETTINGS DESCRIPTION | work with original descriptiond and custom descriptions in metafileds |
| ELEMENTS | Show hide product elements |
| COLORS | Customize product item with colors |
Product Page
Select product page Design
Select gallery size
Configure product information
Configure product tabs
Enable / Disable RELATED PRODUCTS. RELATED PRODUCTS - how it work
Product Quick View
Show hide "Quick View" elements
Blog
| Parameter | Value |
| BLOG GRID | Select blog page desing |
| BLOG ITEM SETTINGS | Configure blog articles elements |
| SIDEBAR | Sidebar property |
Collection Page
Product Colors and Textures
Newsletter
Create account on Mailchimp and integrate in theme
You'll need to get a form action URL from MailChimp

Popup Newsletter
Enable / Disable "Popup Newsletter"
"Popup Newsletter" - settings
Cart Page
| Parameter | Value |
| Cart Page Design | Design 1 / Design with right colomn |
| CART NOTES | Enable / Disable |
| SHIPPING RATES CALCULATOR | Enable / Disable |