Create Product
Products - official documentation
Add Product Variants
Variants - official documentation
You can add in the product all supported variants by default: size, color, material
This options will be work in: product item, quick view, product page
Additional Function
Product has additional functions:
| Parameter | Options |
| Icon New | Product item icon New. You can disable icon or show icon always |
| Icon Sale | Product item icon Sale. You can disable icon |
| Countdown | Work on product item and product page |
| Unique Tabs | Unique tabs for the product page |
| Small Description | Main small description. Work on the Quick View, and product item(page listing product type list). Default - main description |
| Custom Html | Work on the product page after price |
| Quick View | Description for Quick View. Default small description or main description |
| Video | Video link from some video channel |
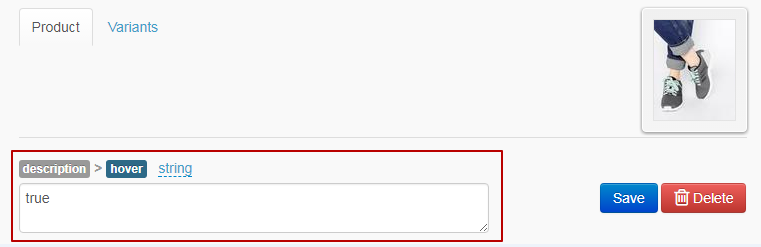
| Hover | Work with product item. In hover you can see second product image. Parameter = true/false |
How it work?
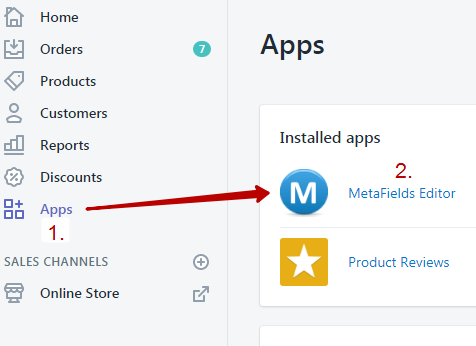
1. Open "Metafield Editor" from admin panel tab Apps

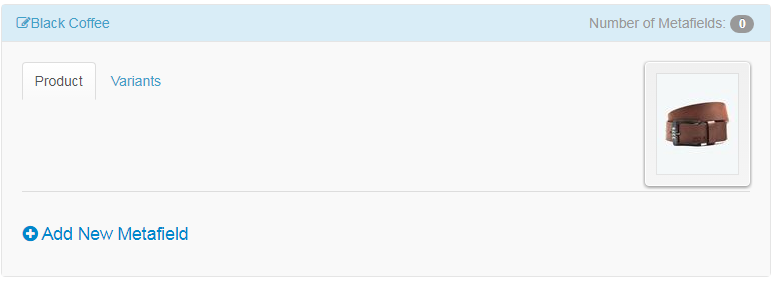
2. Open editing product

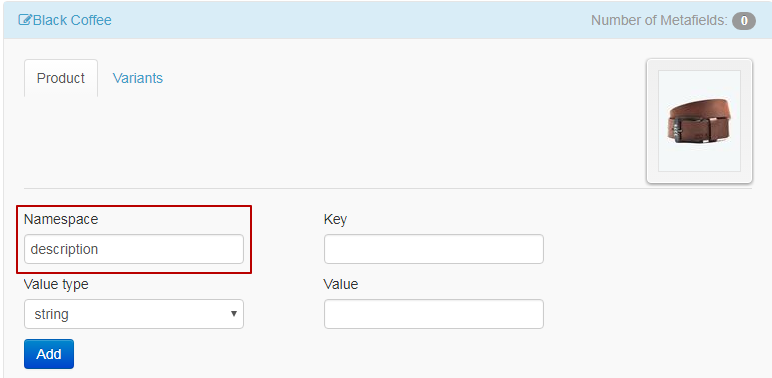
3. Click button "Add New Metafield". Namespace = description

4. Select "Key" and "Value" from table:
| Key | Value |
| icon_new | disable or always |
| icon_sale | disable |
| countdown | 2018/01/31 10:30:00 |
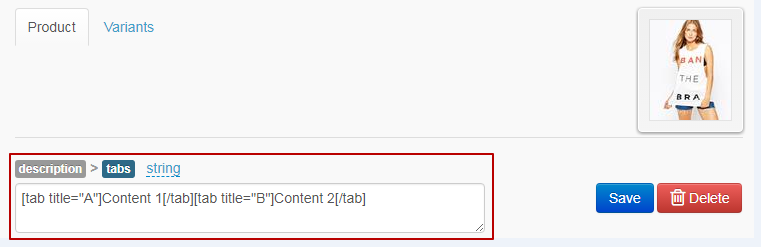
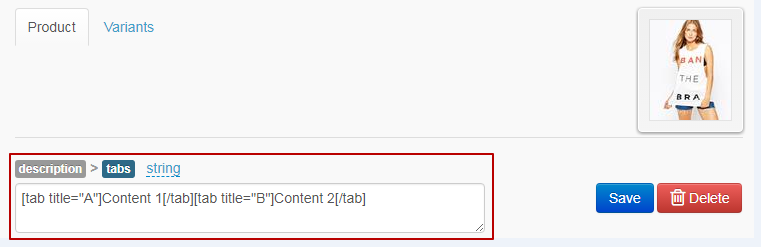
| tabs | [tab title="A"]Content 1[/tab][tab title="B"]Content 2[/tab] |
| small_description | Your text or html code |
| custom_html | Your text or html code |
| quickview | Your text or html code |
| video | http://www.youtube.com/embed/JuO-wy0YxIs |
| hover | true |
5. Save
6. Examples:


Unique Tabs
1. Open "Metafield Editor" from admin panel tab Apps
2. Open editing product
3. Click button "Add New Metafield". Namespace = description
4. Key = tabs
5. Value = [tab title="A"]Content 1[/tab][tab title="B"]Content 2[/tab]
6. Save

Add Filters
Filters work only with product field Tags! Real options not work with filters! Caused by Shopify software limitations.
!!! All letter registers must be the same.
!!! Dress not equal dress!!! Dress equal Dress

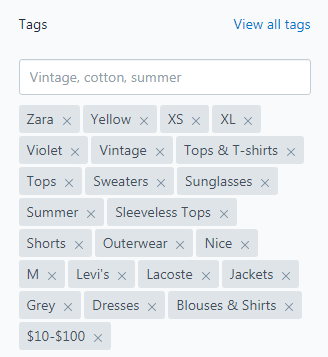
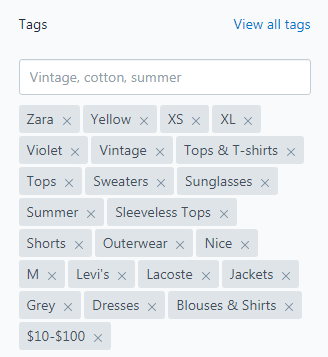
1. Write all filters in product in the field tags: size, color, price, popular tags and other
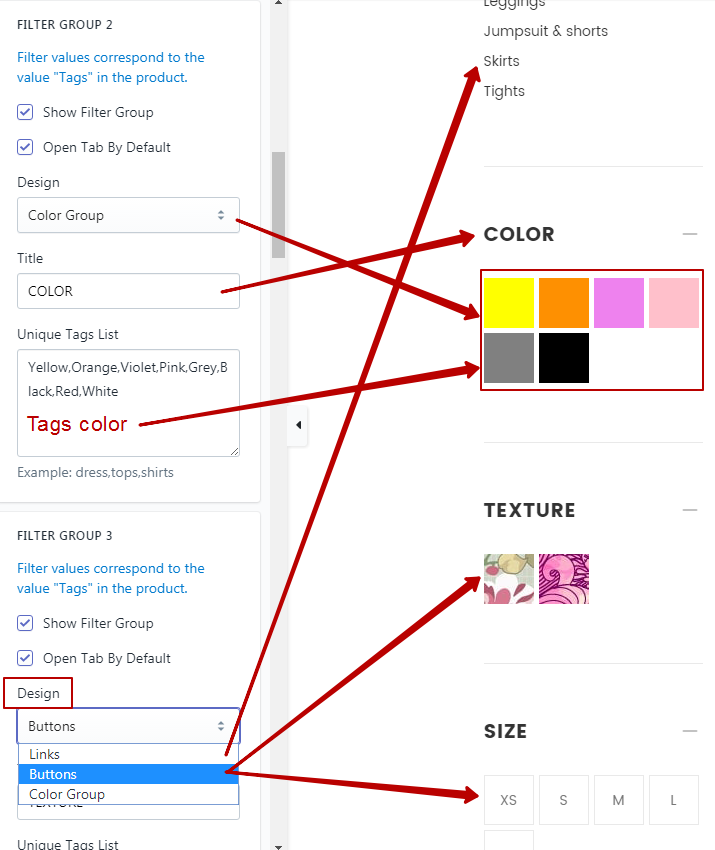
2. Go to "Customize Theme" > "General Settings" > "Collection Page"
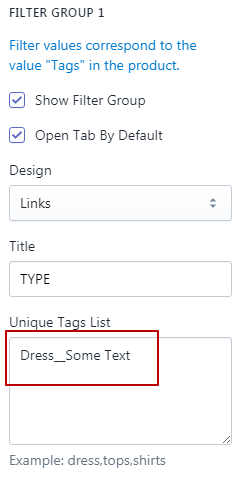
3. Sort tags by filters groups. Example:

4. You can translate tag in NON-LATIN characters. Example: englishTag__Russian(Arabic, China, or else). Separate item from translate with two underline symbols

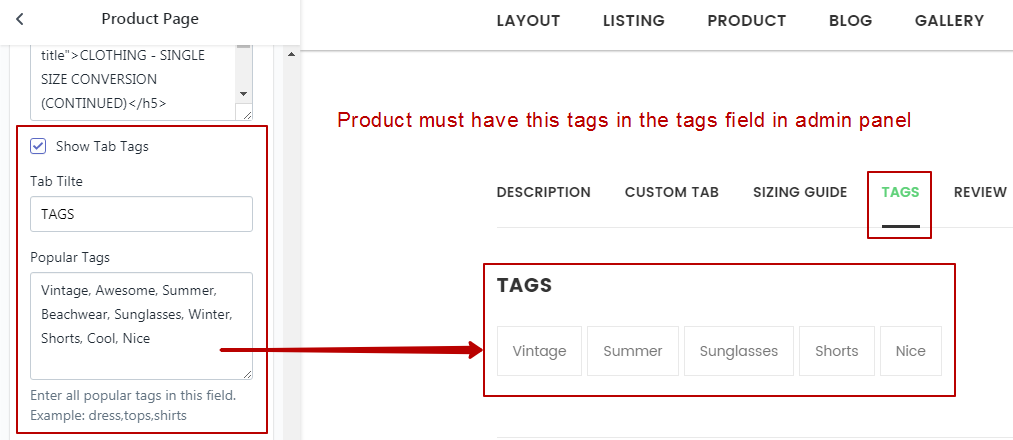
Product Page Tags
1. From all writed tags select "Popular Tags"

2. Go to "Customize Theme" > "General Settings" > "Product Page"
3. In "Tabs" Find field "Popular Tags". Paste all "Popular Tags". Example:

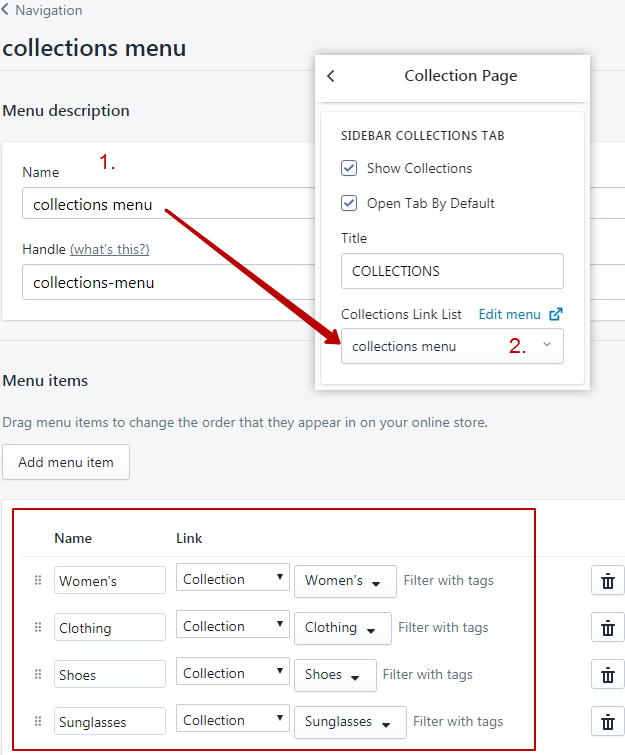
Collections Linklist
1. Create linklist with collections
2. Collections Linklist you can add here: "Customize Theme" > "General Settings" > "Collection Page". Example:

Colors and Images
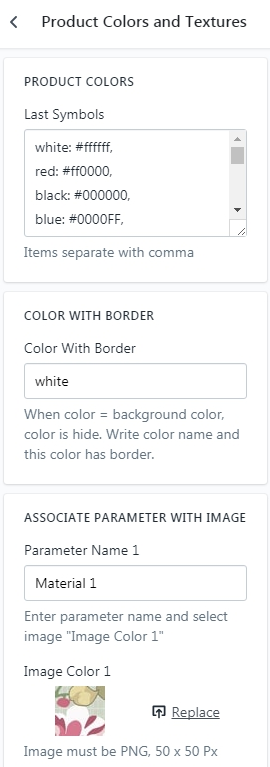
Add new colors or images you can here: "Customize Theme" > "General Settings" > "Product Colors and Textures"
1. PRODUCT COLORS. Write color name from product option and color code. Separate colors by comma. All texts in lowercase.
2. COLOR WITH BORDER. When color = background color need to add border. Write color name and this color will have border.
3. ASSOCIATE PARAMETER WITH IMAGE. Write parameter name and upload image.