Create Collection
Building product collections - official documentation
Create Listing Page
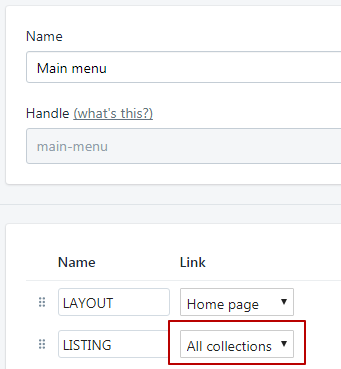
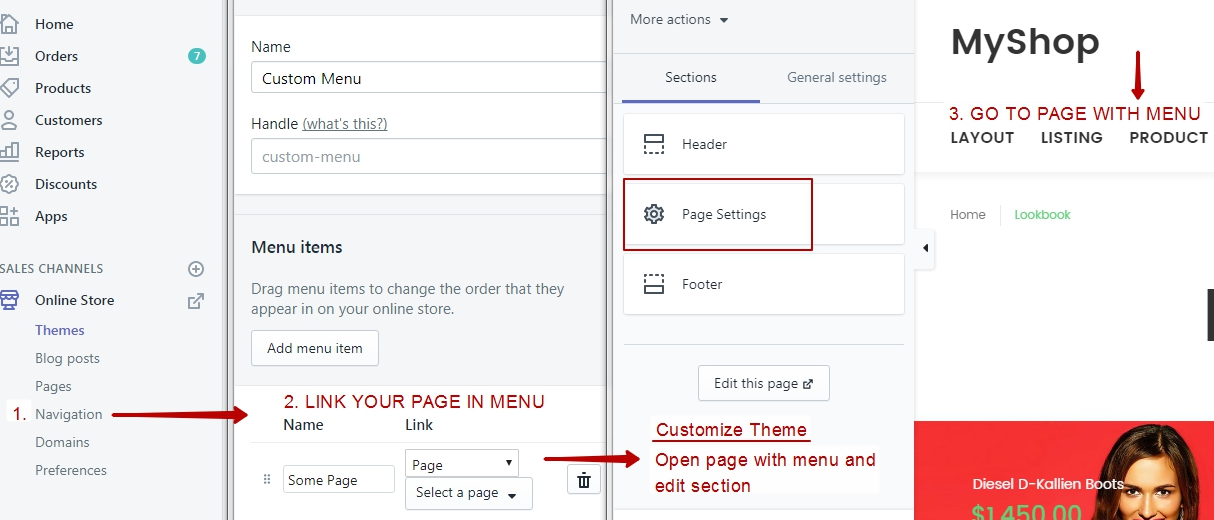
1. Open tab "Navigation" in "Admin Panel"
2. Add link with "Listing page" in "Main Menu"

3. Go to "Customize Theme". Click on created link in "Main Menu"
4. In opened page edit section

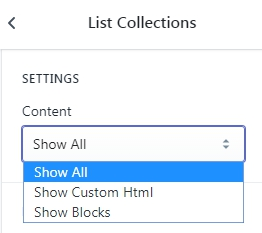
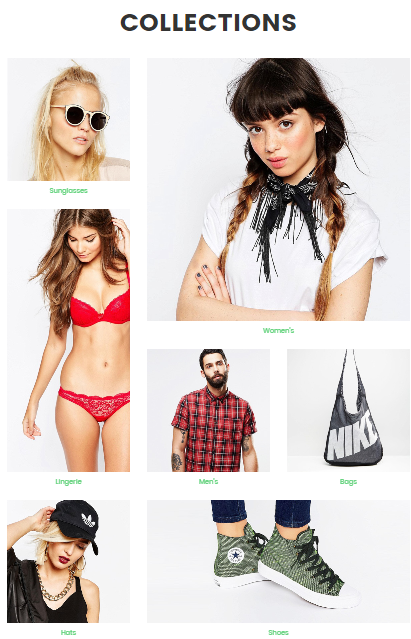
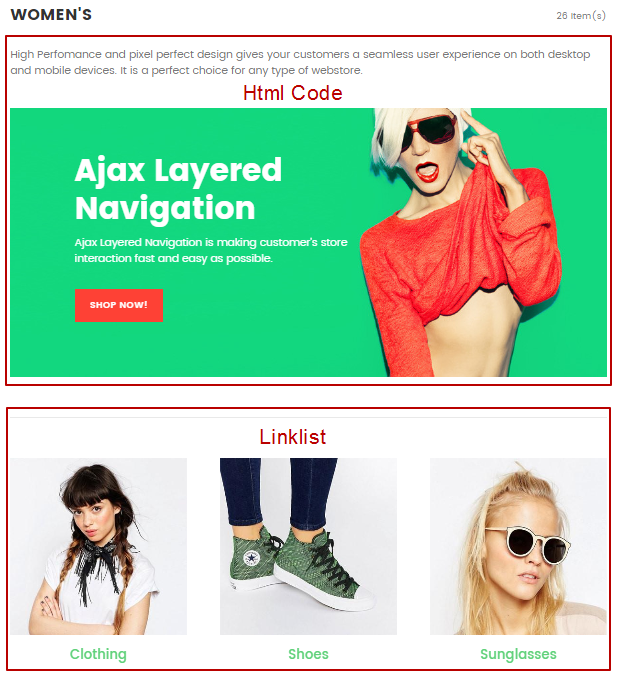
Listing Page Section
Section has 3 type design:

| Property | Value |
| Show All | Work HTML code and section items |
| Show Custom Html | Work only HTML code |
| Show Blocks | Work only section items |
CUSTOM HTML:

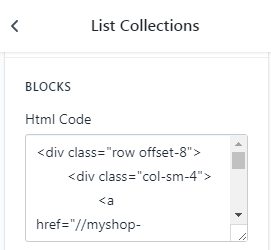
Place for HTML code:

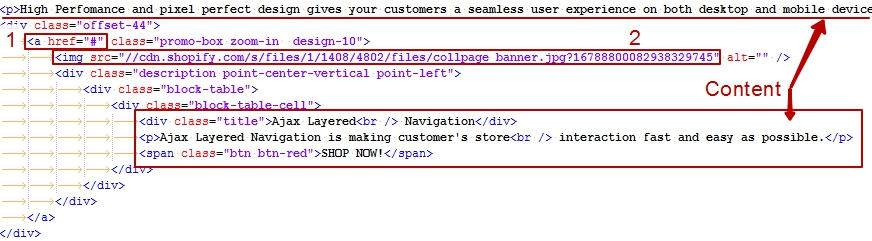
1. Copy HTML code:
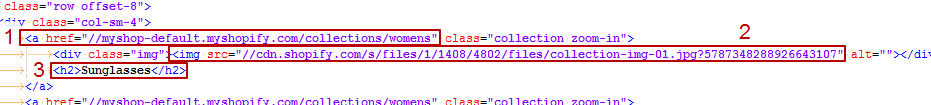
2. Paste code in some "Text Editor". Edit html with your needs. Properties:
| Html Tags | Value |
| a href="Your Link" | Paste your link with selected page |
| img src="Image Link" | Edit Images Links |
| h2 | Write Image Title |

5. Copy code from "Text Editor" and paste code in the field "Html Code" in section editor
6. Save page
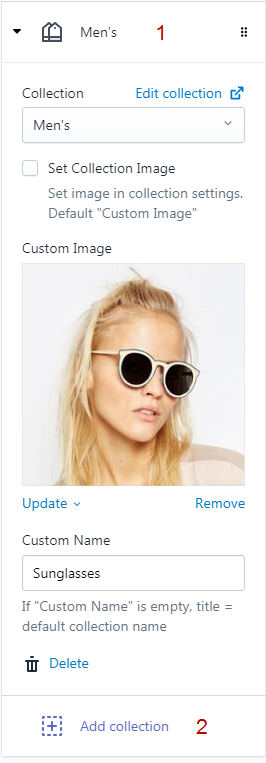
Show Blocks:
Edit section items

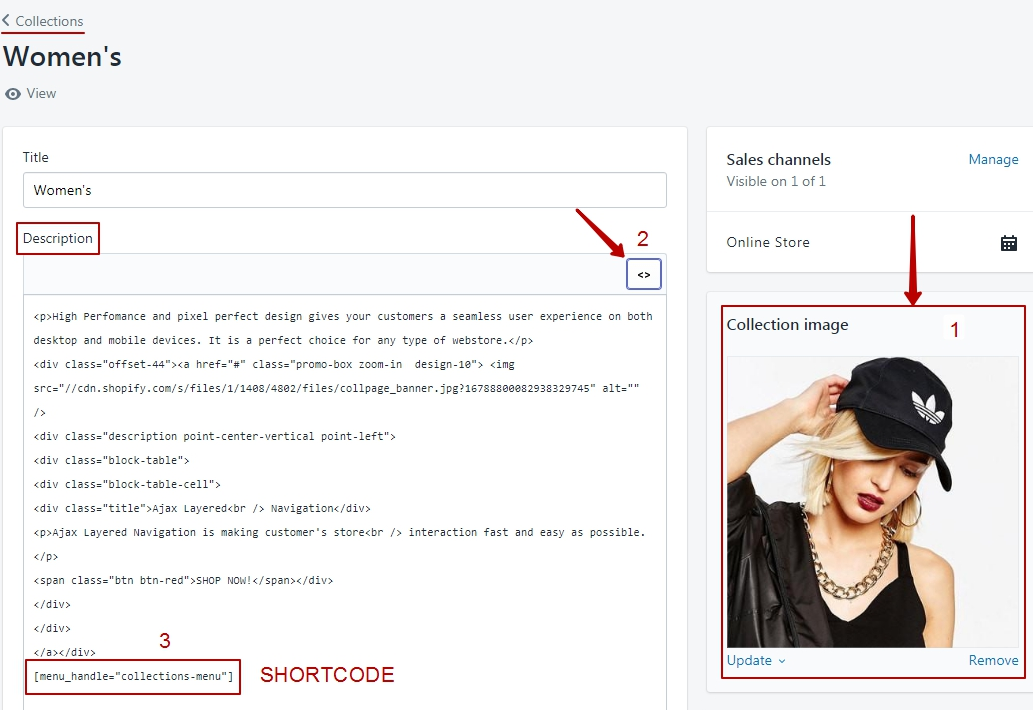
Create Description
1. Create new collection
2. Work with field "Description"
In field "Description" your can paste html code and shortcode with linklist.
Linklist contains links with separated collections.

CUSTOM HTML:
1. Copy HTML code:
Description Code 2. Design - Without Columns
2. Paste code in some "Text Editor". Edit html with your needs. Properties:
| Html Tags | Value |
| a href="Your Link" | Paste your link with selected page |
| img src="Image Link" | Edit Images Links |
| div class="block-table-cell" | Content |

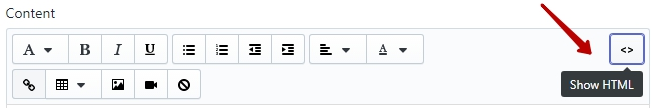
3. In the field "Description" click button "Show Html".

4. Copy code from "Text Editor" and paste code in the field "Description"
5. Save page
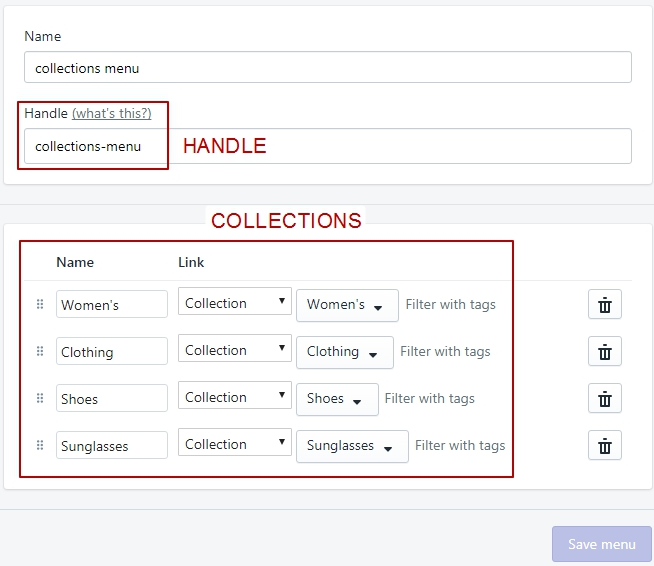
Create Linklist
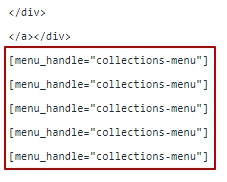
Shortcode: [menu_handle="collections-menu" size="small"]
| Option | Value |
| menu_handle="collections-menu" | Linklist handle |
| size="small" | 4 items in row |
| size="" | 3 items in row |
Shortcode Limit: infinite. Example:

Navigation linklist:

Collection: