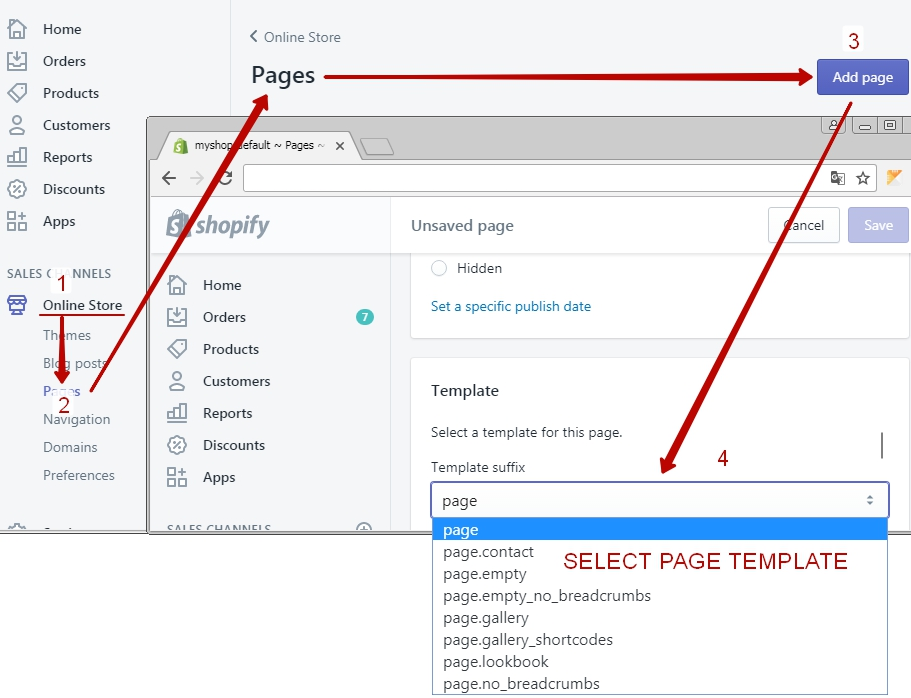
Create a Page
Theme must be published!
Create a Page - official documentation

Templates Overview
Theme must be published!
| Page Template Name | Template Description | Quantinty Limit |
| page | Default page with boxed container. | Infinity |
| page.contact | Template with page contact. Used sections | 1 |
| page.empty | Fullwidth screen container | Infinity |
| page.empty_no_breadcrumbs | Fullwidth screen container without breadcrumbs | Infinity |
| page.gallery | Template with page gallery. Used sections | 1 |
| page.gallery_shortcodes | Template with page gallery configured by shortcodes | Infinity |
| page.lookbook | Template with page lookbook. Used sections | 1 |
| page.no_breadcrumbs | Page with boxed container | Infinity |
About(s), FAQs, Typography
Theme must be published!
2. Select template "page.empty" or "page.empty_no_breadcrumbs"
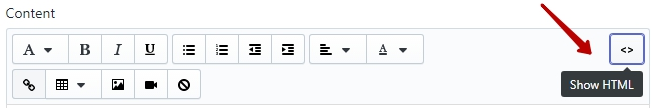
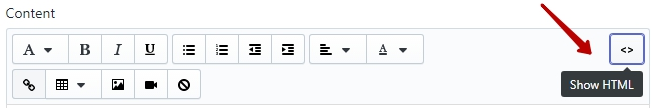
3. In the field "Content" click button "Show Html". Add content to a webpage - official documentation

4. Select page:
Get the page code "Typography"
5. Paste code in some "Text Editor". Edit page with your needs
6. Copy code from "Text Editor" and paste code in the field "Content" in page editor
7. Save page
8. If page contains images, see tab Edit Images Links
Custom Page
2. Select template "page" or "page.no_breadcrumbs"
3. In the field "Content" click button "Show Html". Add content to a webpage - official documentation

4. Paste your code in the field "Content" in page editor
5. Save page
6. If page contains images, see tab Edit Images Links
Page Contact
Theme must be published!
Limit pages "Contact" with template = 1
2. Select template "page.contact"
3. Save page
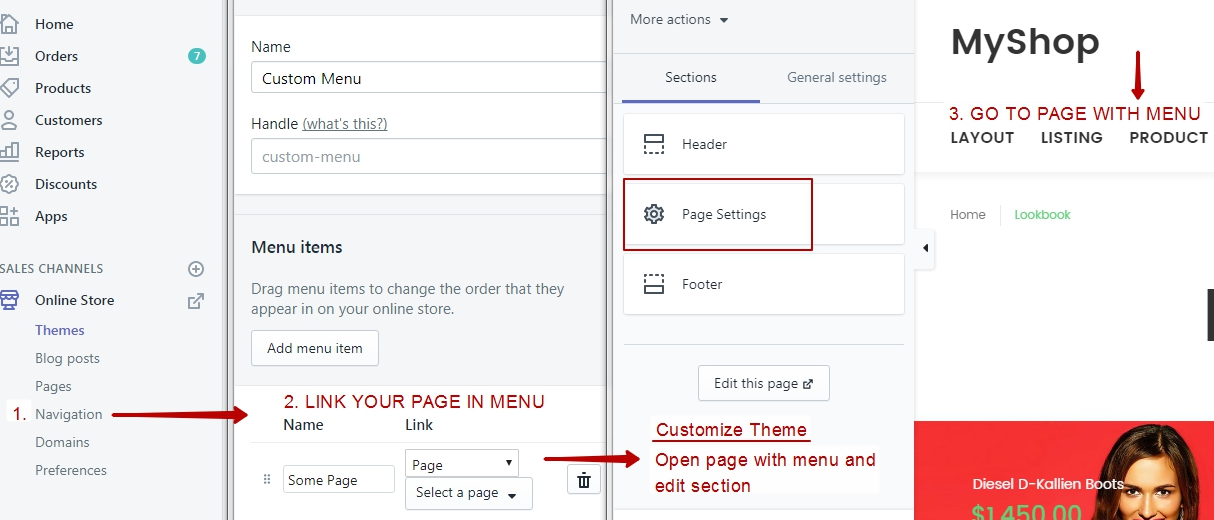
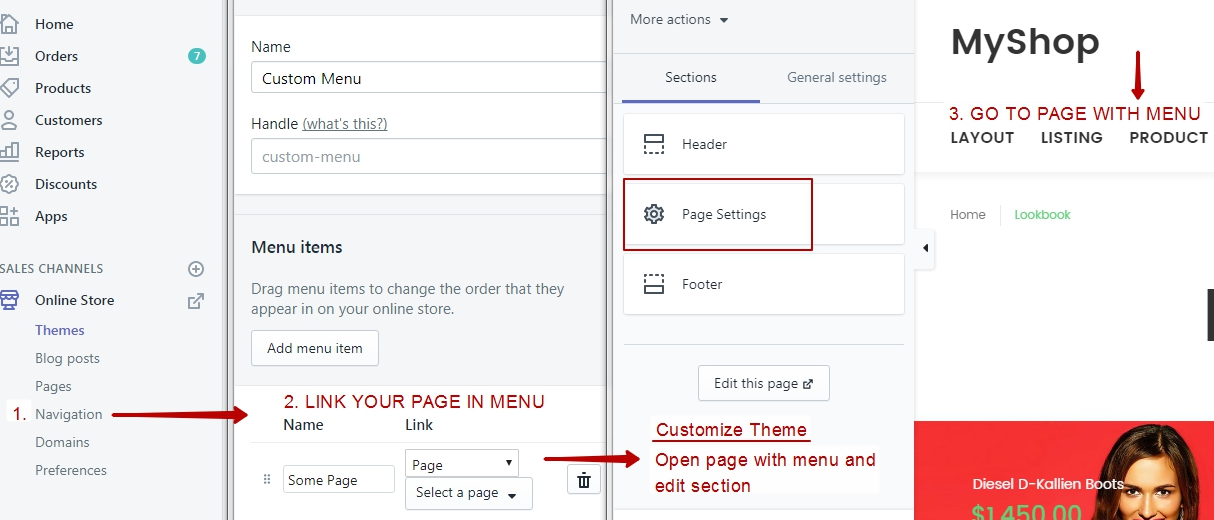
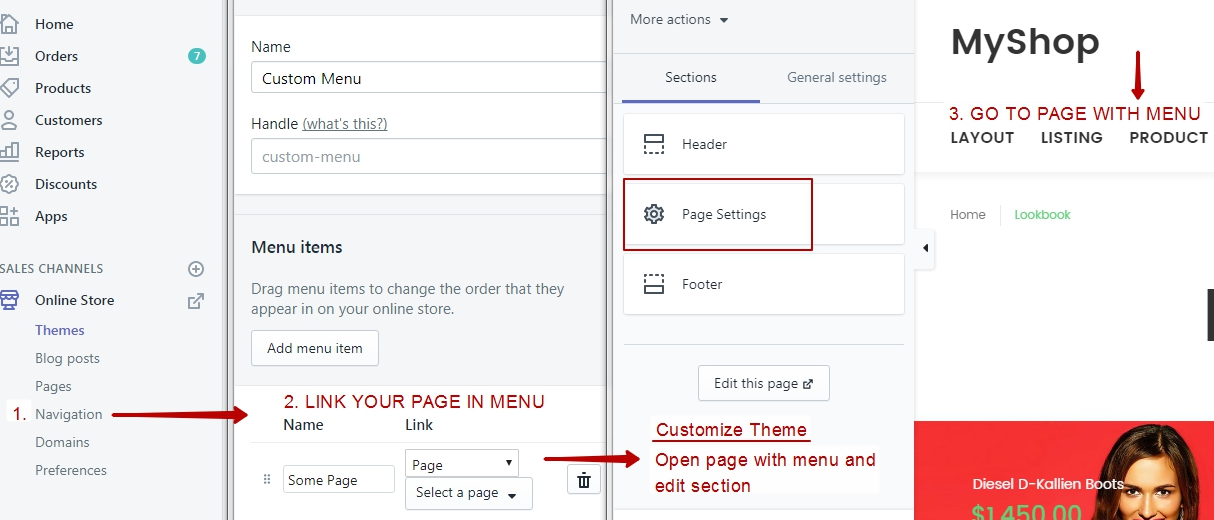
4. Open tab "Navigation" in "Admin Panel"
5. Add link with created page in selected place
6. Go to "Customize Theme". Click on created link in "Main Menu"
7. In opened page edit section

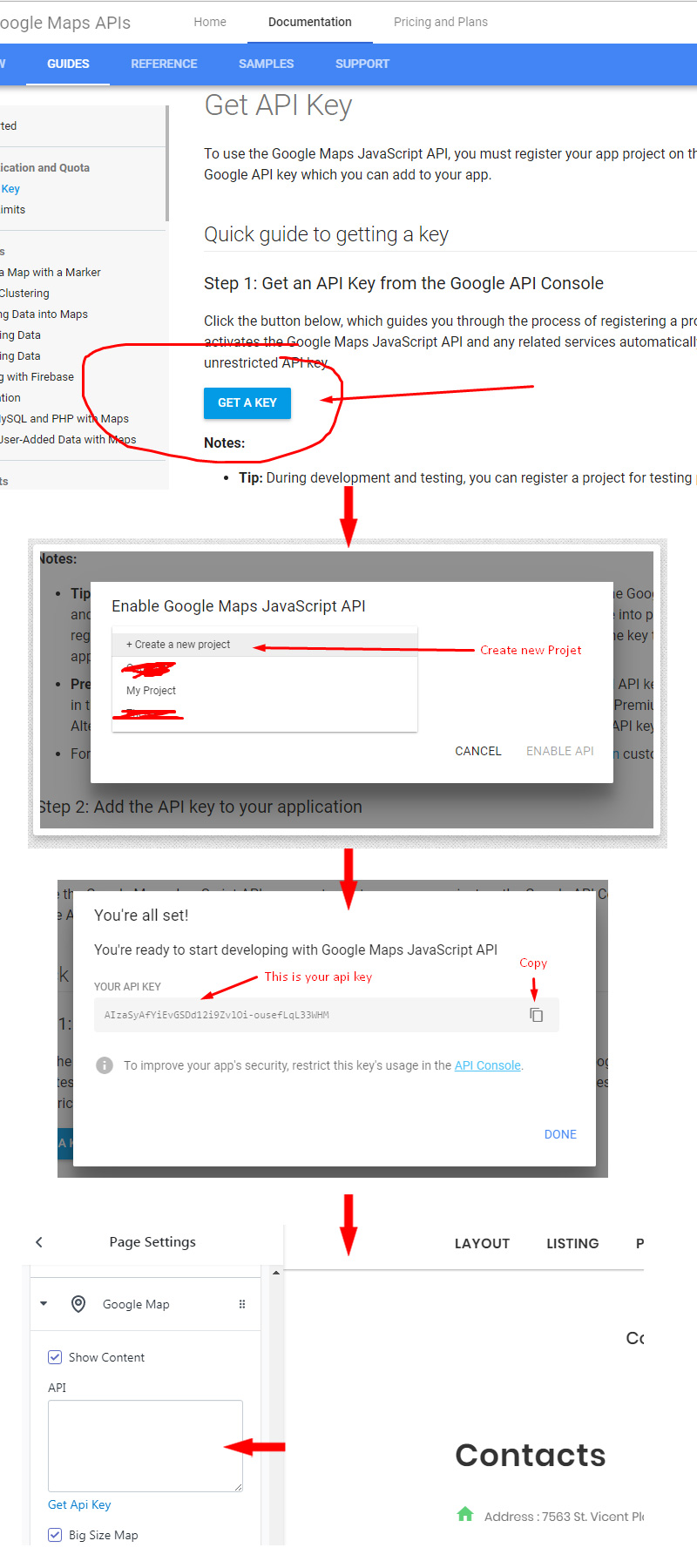
8. Map API. Google Documentation

Page Lookbook
Theme must be published!
Limit pages "Contact" with template = 1
2. Select template "page.lookbook"
3. Save page
4. Open tab "Navigation" in "Admin Panel"
5. Add link with created page in selected place
6. Go to "Customize Theme". Click on created link in "Main Menu"
7. In opened page edit section

Page Gallery
Theme must be published!
Page gallery has 2 templates. Shortcodes = unlimited, Section = limit 1
Shortcodes
2. Select template "page.gallery_shortcodes"
3. Save page
4. Create your gallery using Online Editor
5. Save.
Section
2. Select template "page.gallery"
3. Save page
4. Open tab "Navigation" in "Admin Panel"
5. Add link with created page in selected place
6. Go to "Customize Theme". Click on created link in "Main Menu"
7. In opened page edit section

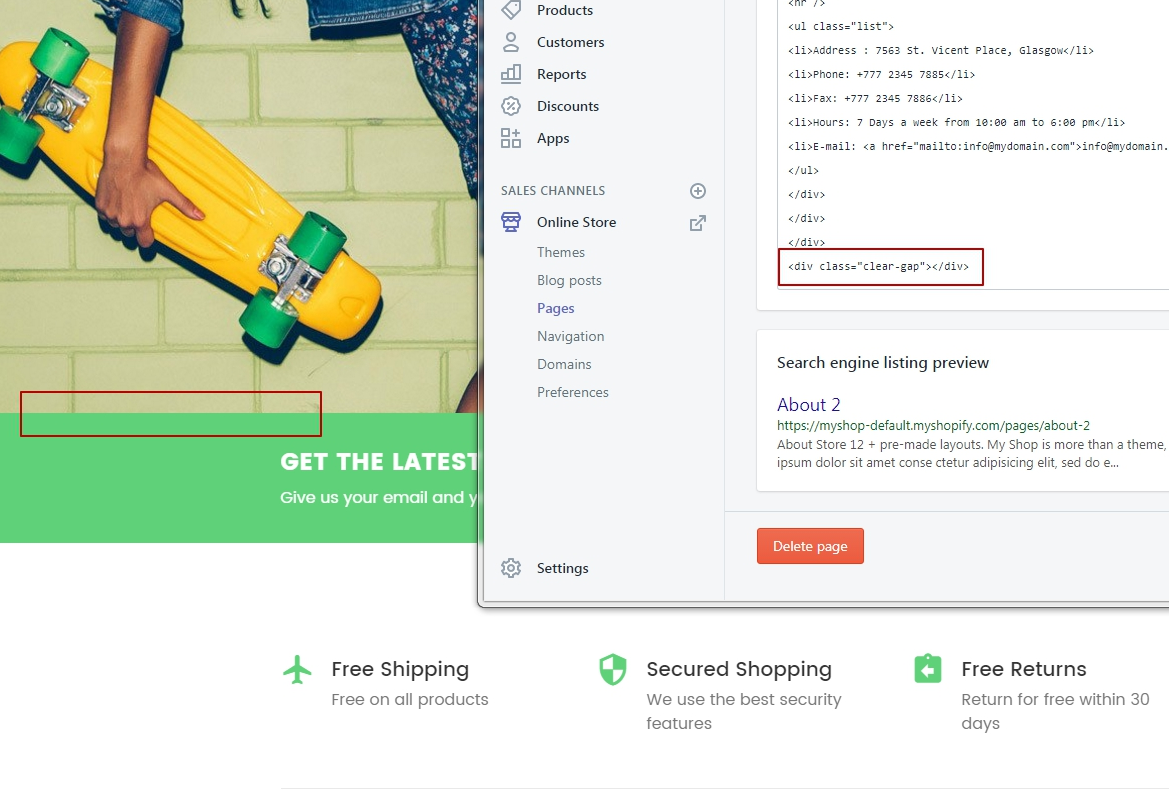
Clear Gap with Footer
Html string "Clear gap with footer"

Edit Images Links
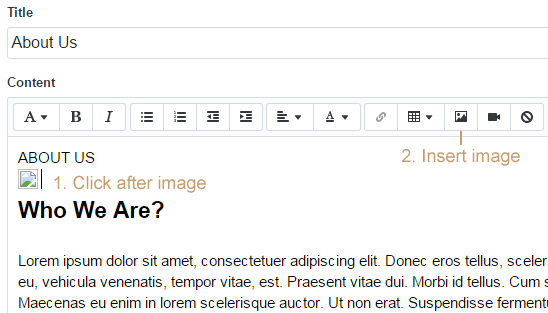
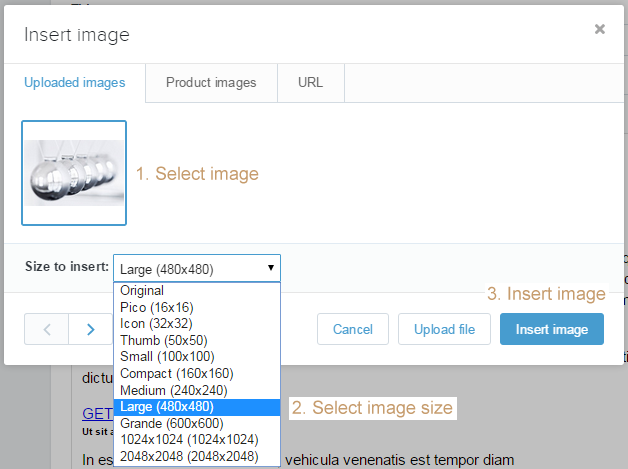
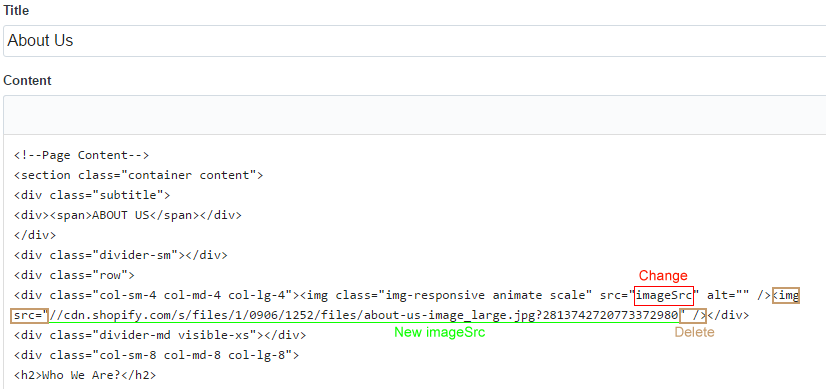
1.1. After setting HTML code you need to change links of the images. See image instruction:




1.2. Perform a loop for all images.
2. Click save