General settings -> Other
General settings -> Social media
Social media
Configure social media links.
Theme allows you to show social icons on various places. On header, footer, newsletter popup.
Go to header section or footer section to enable/disable particular icon.
Here you can set links for social icons. This link will be used in all places.
General settings -> Currency & language
Currency
Check first this section.
Configure multi currency switcher
Options list
| # | Name | Description |
| 1 | Enable currency conversion | Even though prices are displayed in different currencies, orders will still be processed in your store's currency. |
| 2 | Format | Configure currency format. With currency code or without it. |
| 3 | Supported currencies |
Set list of currencies you want to show on your store. Use the country's ISO currency code. Separate your currency codes with a space. |
| 4 | Default currency | Set default currency code |
Language
Check first this section.
Configure language switcher.
Options list
| # | Name | Description |
| 1 | Enable language switcher | Enable/disable language switcher |
| 2 | Fill list at Navigation section at Admin panel |
Configure navigation list at Store admin -> Online Store -> Navigation
Select navigation list.
Shopify software doesn't support multi language feature.
I recommend you to start separate Shopify store per each language. Use links to you language specific store in language switcher navigation list. |
| 3 | Default language | Set default language |
General settings -> Whishlist
Whishlist
Configure wish list page
Options list
| # | Name | Description |
| 1 | Enable wish list |
Enable/disable wish list. Wish list feature rely on MogoPlus app and will not work without it. Be sure you have installed MogoPlus app. |
| 2 | Image | Set image for empty wish list. |
| 3 | Image size | Set image size for empty wish list. |
General settings -> Opening soon & 404 pages
Opening soon & 404 pages
Configure opening soon & 404 pages
| # | Name | Description |
| 1 | Set open date |
Set countdown time. Use date format 'YYYY-MM-DD HH:MM:SS +zz:xx', where YYYY - 4 digits year, MM - 2 digits month, DD - 2 digits day, HH - 2 digits hour, SS - 2 digits second, zz - timezone hour, xx - timezone minute. For example 2018-12-24 00:00:00 +00:00. 24 December of 2018 at midnight by London time. |
| 2 | Image |
Set image for opening soon page. Recommended image size is 908 x 962 pixels. |
| 3 | Image |
Set image for 404 page. Recommended image size is 300 x 300 pixels. |
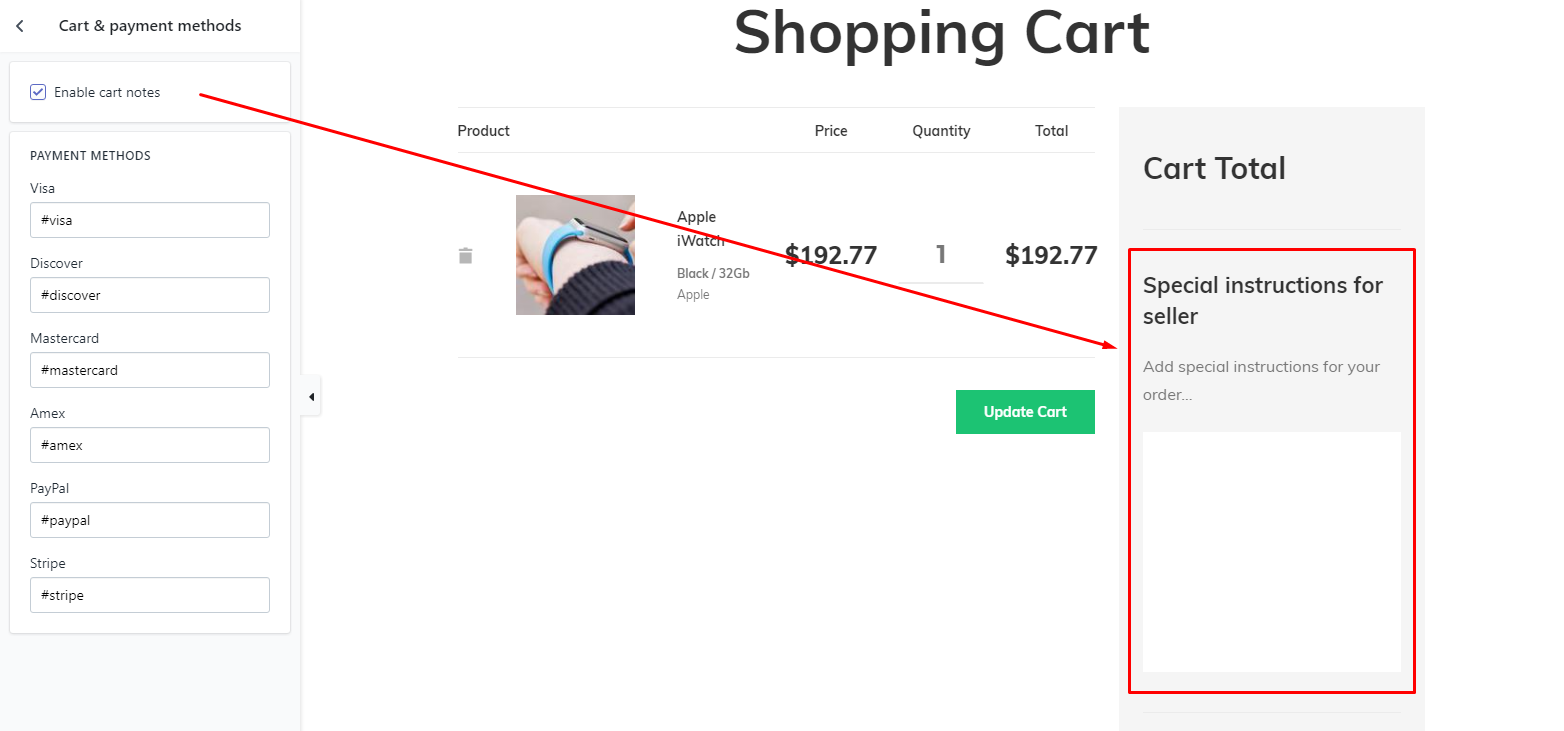
General settings -> Cart & payment methods
General settings -> Animation CSS
Animation CSS
Configure CSS animation effects.
Duration - set duration for animation.
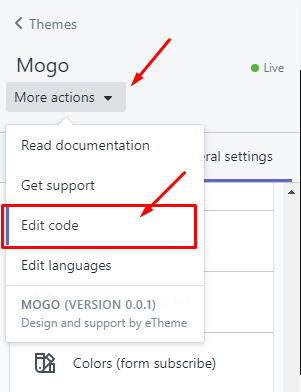
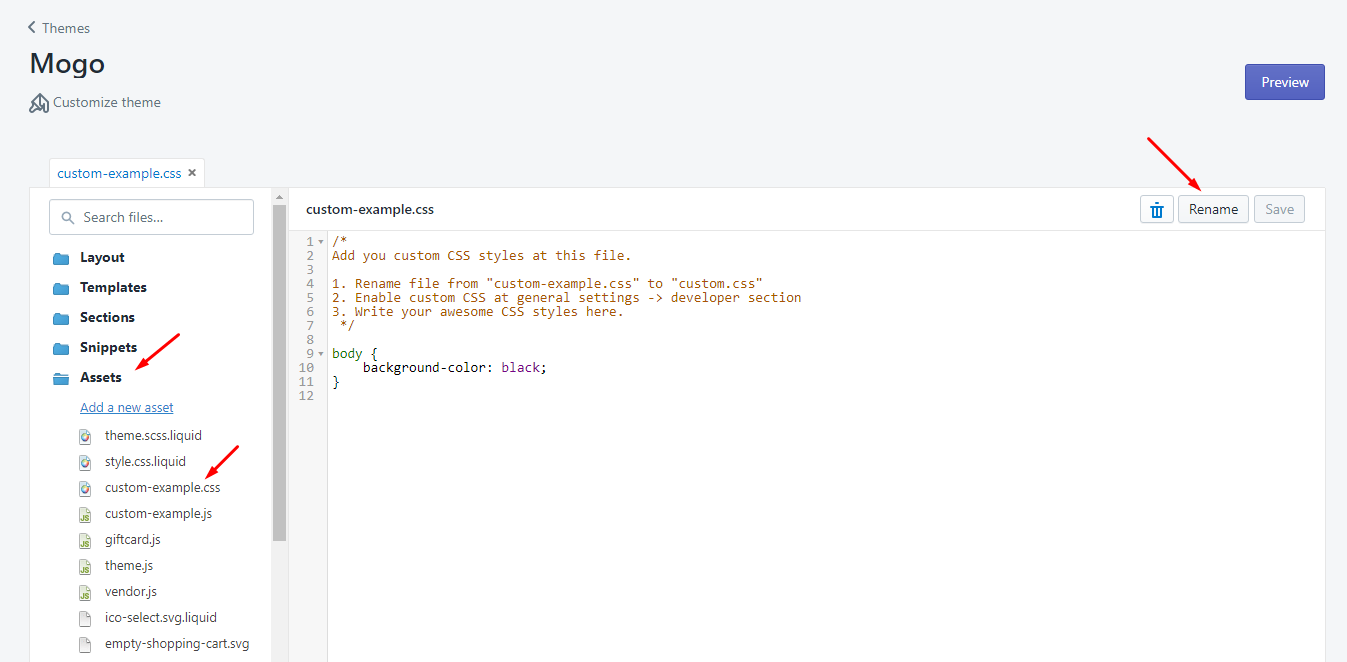
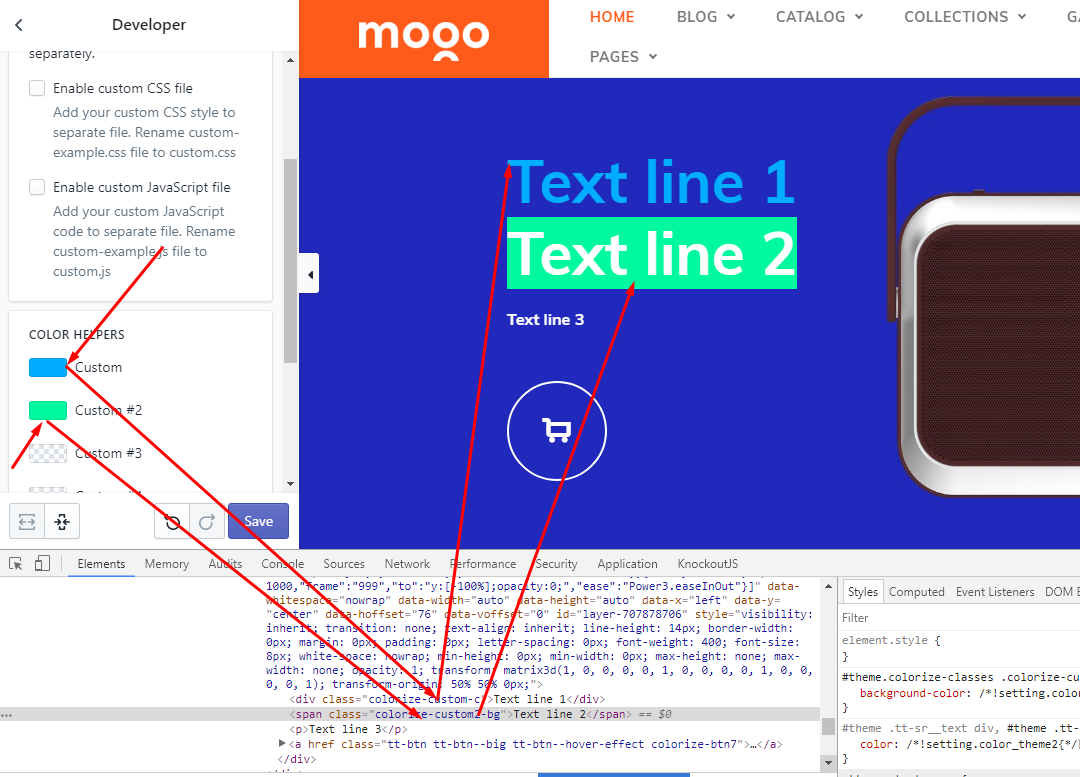
General settings -> Developer
Developer
Advanced options for developers.