General settings -> Colors
General colors
Set colors palette for all theme elements.
In next color settings sections you may change particular elements like buttons, header, etc
Number of color options may scary at first. But don't worry it's easy to use and you will love them.
Cause you can change almost every color at your store.
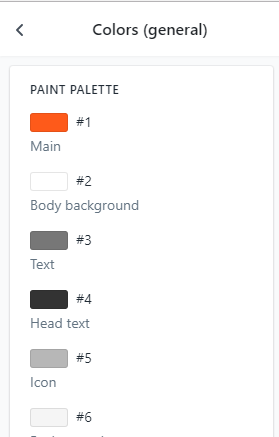
Each color at palette has ID.
#1 - Main theme color
#2 - Body background
#3 - Text color
...
Total 14 colors, which is widely used in theme.
All theme elements use one of these 14 colors.
You can create new theme skin by only changing 14 colors.
No need to set colors for each element, for each button, page element, icon, etc.
Only 14 options. Isn't amazing? :)
Of course we thought about people who want advanced color options.
All other color options (hundreds) for such people.
Don't worry you shouldn't configure each option. Only for elements which you want to customize.

Mogo theme allow you to "appoint" unused color and theme will render it as transparent.
Choose not used color at palette theme will treat it as transparent.
We recommend to use "#fffffa" color as transparent.
Next if you want to make some element transparent, just set it's color value to "#fffffa" or whatever you put to the transparent field.
Color settings hierarchy
#1, #2, #3, #4, #5, #6, #7, #8, #9, #10, #11, #12, #13, #14 - are top colors. All theme elements use one of this colors.
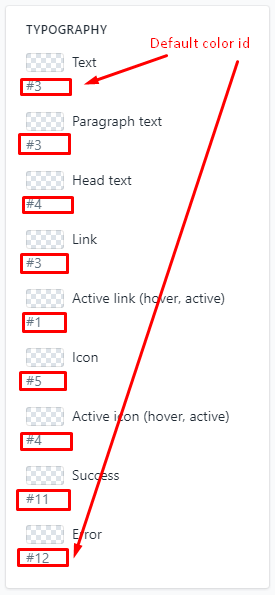
Default color ID is showed under color picker.
#3 color used for: text, paragraph text, link, other elements within a theme.
When you change #3 color at palette. All elements with default #3 color will change color.
If you want to change some element, just use color picker and select custom color.
When custom color is selected, default value from palette is ignored.

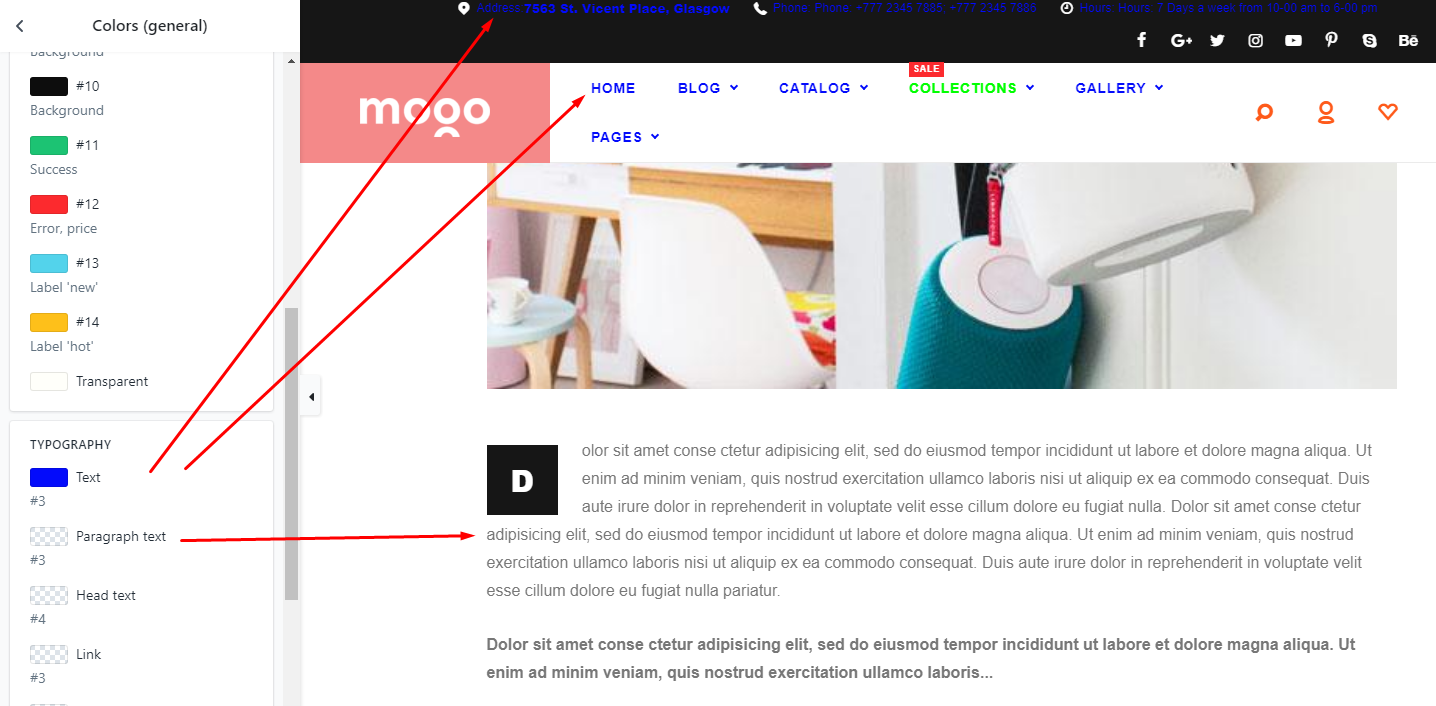
Here I make text element blue. It ignore #3 palette color and use custom color for text element
In the same time I leave empty color for paragraph text. In this case it will take color value from #3 palette color.
And paragraph text element is still grey.

Typography
Configure colors for texts, links, icons, etc
Colors options is very easy to use. Elements name is self-explained and no need to describe each color options separately.
Even if you don't get the idea, what color's element will be changed. Just give a try.
Change color, wait for couple of seconds and review updated page.
If result not suitable for you. Revert last change and try another one.
In this situation you should edit CSS code. Check developer section for details.
Colors (header)
Configure colors for header

Non trivial options
| # | Name | Description |
| 1 | Enable transparent | Make header transparent. Content will go under the header. |
| 2 | Transparent (desktop view) | Set transparency % for desktop and laptop. |
| 3 | Transparent (mobile view) | Set transparency % for mobile. |
| 4 | Social links type |
Select style of social links. Configure social link styles at General settings -> Colors (social links) section. |
Colors options is very easy to use. Elements name is self-explained and no need to describe each color options separately.
Even if you don't get the idea, what color's element will be changed. Just give a try.
Change color, wait for couple of seconds and review updated page.
If result not suitable for you. Revert last change and try another one.
In this situation you should edit CSS code. Check developer section for details.
Colors (menu)
Configure colors for menu

Colors options is very easy to use. Elements name is self-explained and no need to describe each color options separately.
Even if you don't get the idea, what color's element will be changed. Just give a try.
Change color, wait for couple of seconds and review updated page.
If result not suitable for you. Revert last change and try another one.
In this situation you should edit CSS code. Check developer section for details.
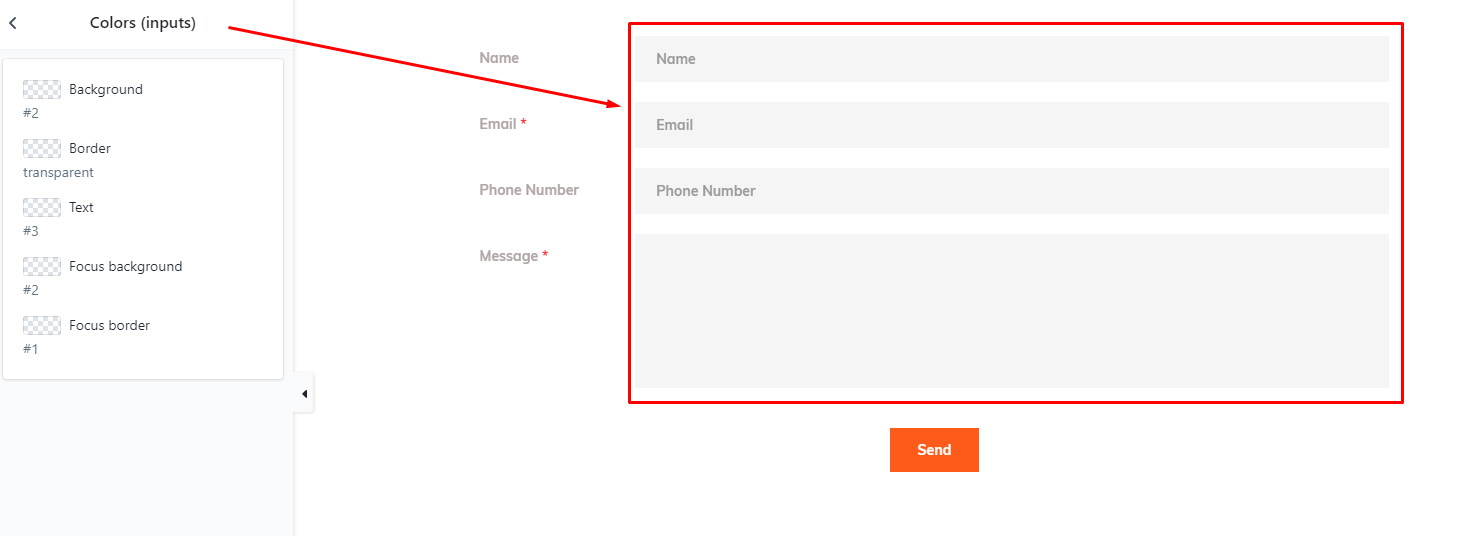
Colors (inputs)
Configure colors for inputs

Colors options is very easy to use. Elements name is self-explained and no need to describe each color options separately.
Even if you don't get the idea, what color's element will be changed. Just give a try.
Change color, wait for couple of seconds and review updated page.
If result not suitable for you. Revert last change and try another one.
In this situation you should edit CSS code. Check developer section for details.
Colors (buttons)
Configure colors for buttons. Theme has eight button types.
Button types
Colors options is very easy to use. Elements name is self-explained and no need to describe each color options separately.
Even if you don't get the idea, what color's element will be changed. Just give a try.
Change color, wait for couple of seconds and review updated page.
If result not suitable for you. Revert last change and try another one.
In this situation you should edit CSS code. Check developer section for details.
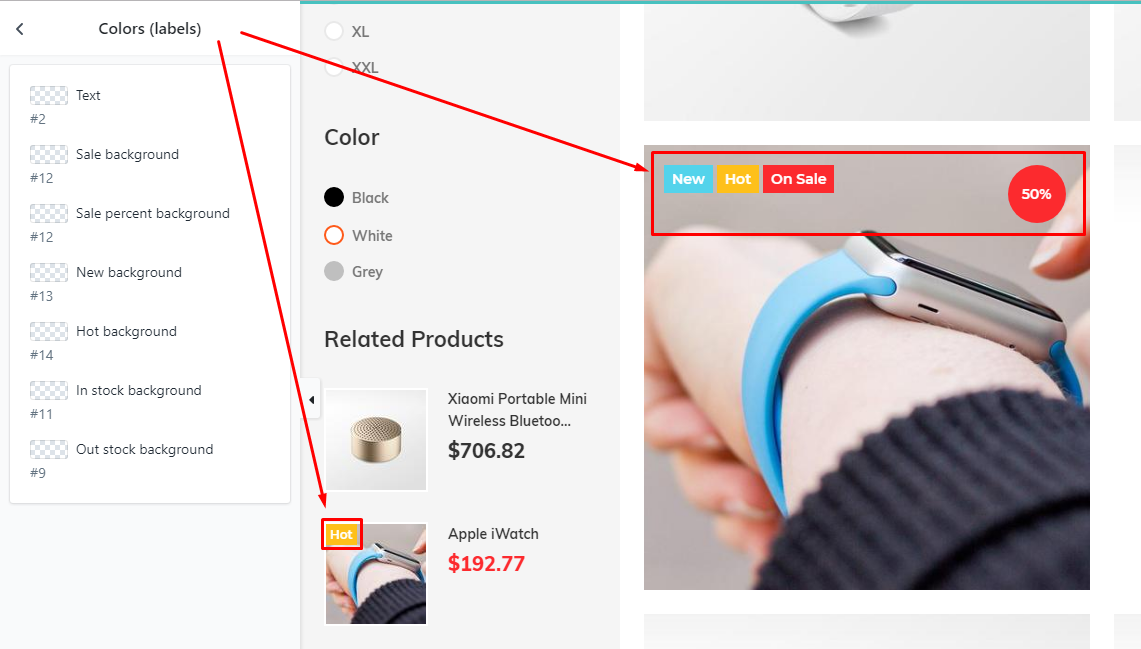
Colors (labels)
Configure colors for labels

Colors options is very easy to use. Elements name is self-explained and no need to describe each color options separately.
Even if you don't get the idea, what color's element will be changed. Just give a try.
Change color, wait for couple of seconds and review updated page.
If result not suitable for you. Revert last change and try another one.
In this situation you should edit CSS code. Check developer section for details.
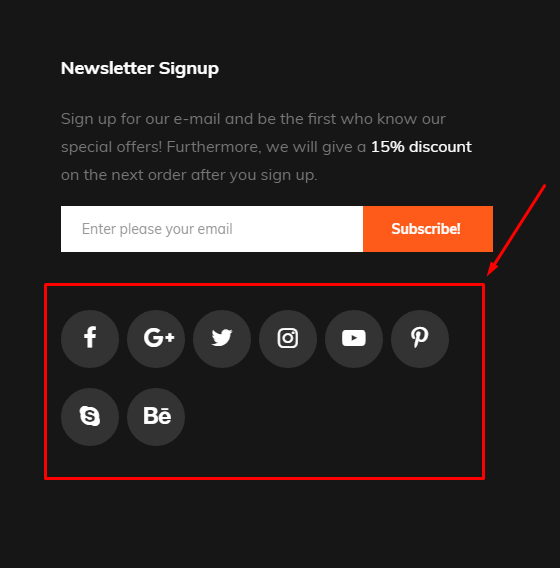
Colors (social links)
Configure colors for social links. Theme includes four types of social icons.

Social icon types
| # | Name | Description |
| 1 | TYPE #1 |
Footer 
|
| 2 | TYPE #2 |
Header 
|
| 3 | TYPE #3 |
Newsletter popup 
|
| 4 | TYPE #4 |
Blog sidebar. 
|
Colors options is very easy to use. Elements name is self-explained and no need to describe each color options separately.
Even if you don't get the idea, what color's element will be changed. Just give a try.
Change color, wait for couple of seconds and review updated page.
If result not suitable for you. Revert last change and try another one.
In this situation you should edit CSS code. Check developer section for details.
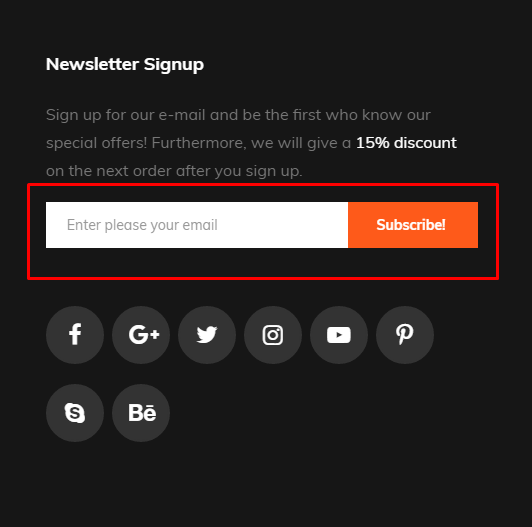
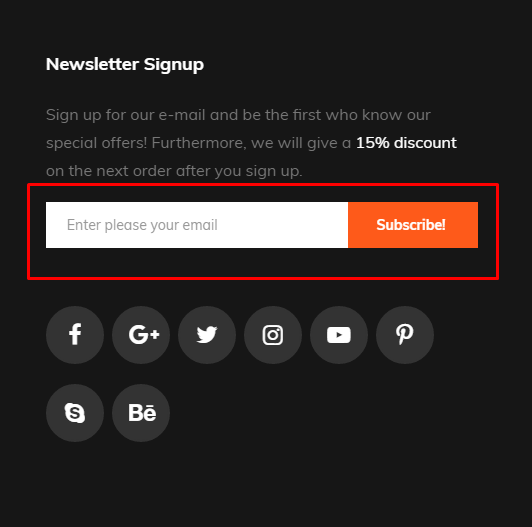
Colors (form subscribe)
Configure colors for form subscribe. Theme includes three types of social icons.

Form subscribe types
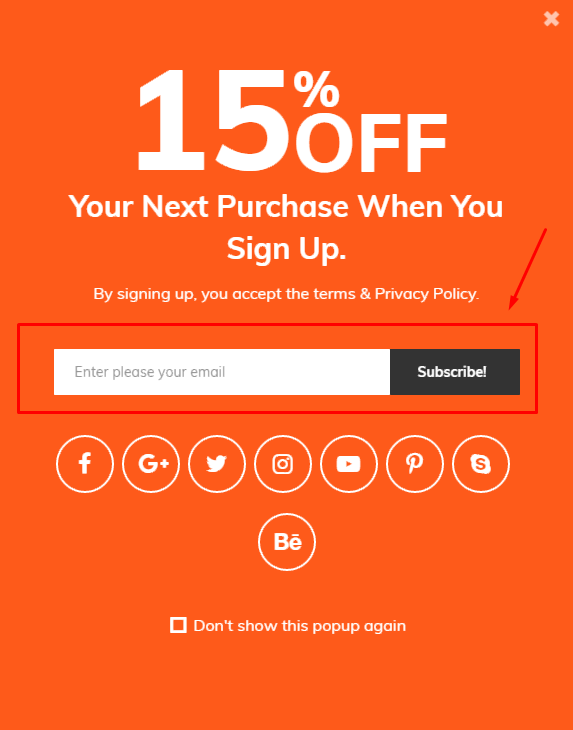
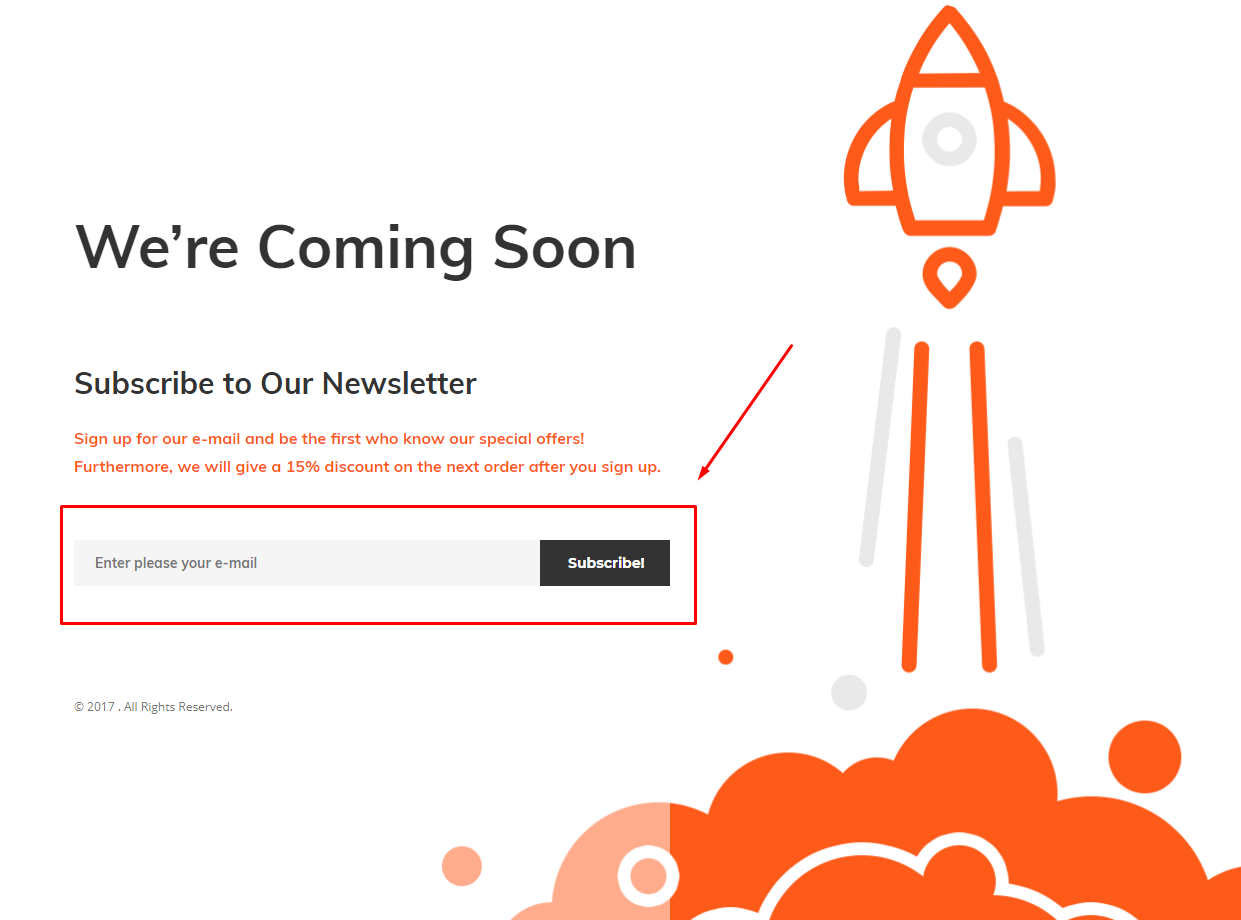
| # | Name | Description |
| 1 | TYPE #1 |
Footer 
|
| 2 | TYPE #2 |
News letter popup 
|
| 3 | TYPE #3 |
Opening soon page 
|
Colors options is very easy to use. Elements name is self-explained and no need to describe each color options separately.
Even if you don't get the idea, what color's element will be changed. Just give a try.
Change color, wait for couple of seconds and review updated page.
If result not suitable for you. Revert last change and try another one.
In this situation you should edit CSS code. Check developer section for details.
Colors (popup subscribe)
Here you can set styles for social icons and newsletter form
Options
| # | Name | Description |
| 1 | Social links type |
Set style for social links. Refer to previous documentation section for more details. |
| 2 | Newsletter type |
Set style for newsletter form. Refer to previous documentation section for more details. |
Colors (other)
Here you can set styles for price text and opening soon page.
Options
| # | Name | Description |
| 1 | Price text |
Set text color for price. |
| 2 | Price sale text |
Set text color for sale price. |
| 3 | Newsletter type |
Set newsletter form style at opening soon page. |
Colors (sidebar)
Here you can set styles for social links and newsletter form.
Options
| # | Name | Description |
| 1 | Social links type | Set social links style at sidebar. |
| 2 | Newsletter type | Set newsletter for style at sidebar. |
Colors (footer)
Configure colors for footer
Colors options is very easy to use. Elements name is self-explained and no need to describe each color options separately.
Even if you don't get the idea, what color's element will be changed. Just give a try.
Change color, wait for couple of seconds and review updated page.
If result not suitable for you. Revert last change and try another one.
In this situation you should edit CSS code. Check developer section for details.