Product page section
Product page section
Section options
Edit product page section options to customize product page.
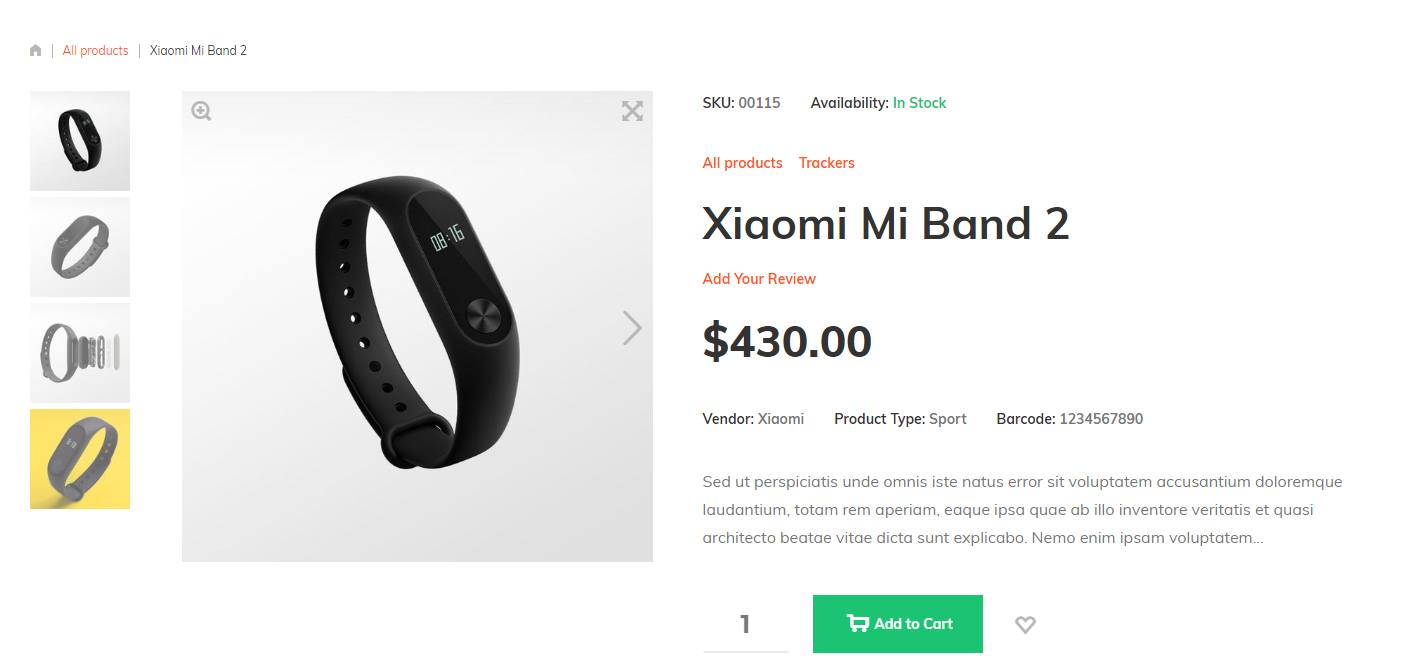
You can choose how to display product's images.
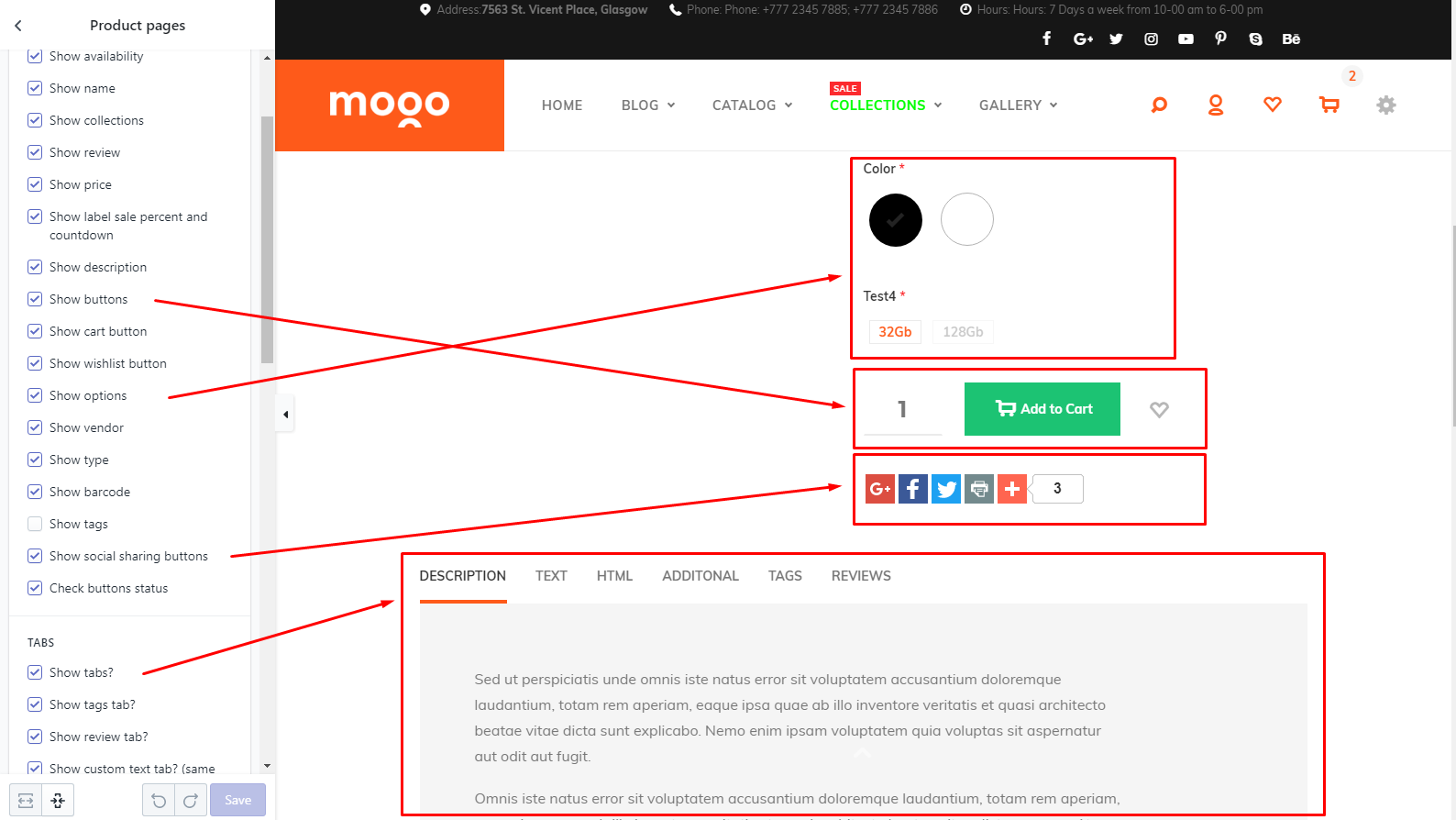
You can show/hide almost any element on the page.
Go to collection page at Shopify customize theme to see collection's related section.
Check FAQ -> How to find page related section? section of current documentation for more details.
Check FAQ -> How to find page related section? section of current documentation for more details.
Section options
| # | Name | Description |
| 1 | Select layout |
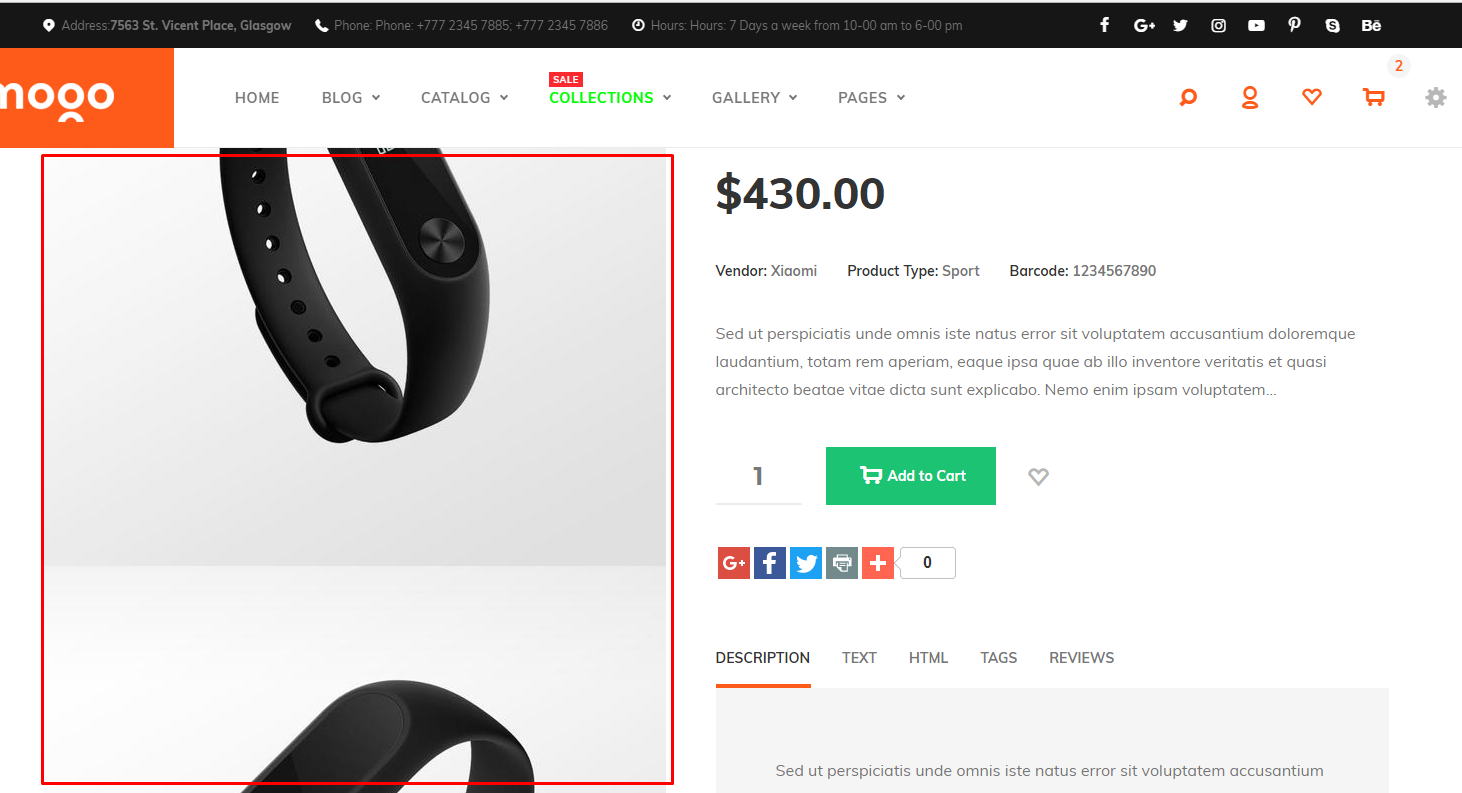
Available values: - Variant 1 (default) Product image with thumbs slider. 
- Variant 2 Vertical scroll for product's images 
|
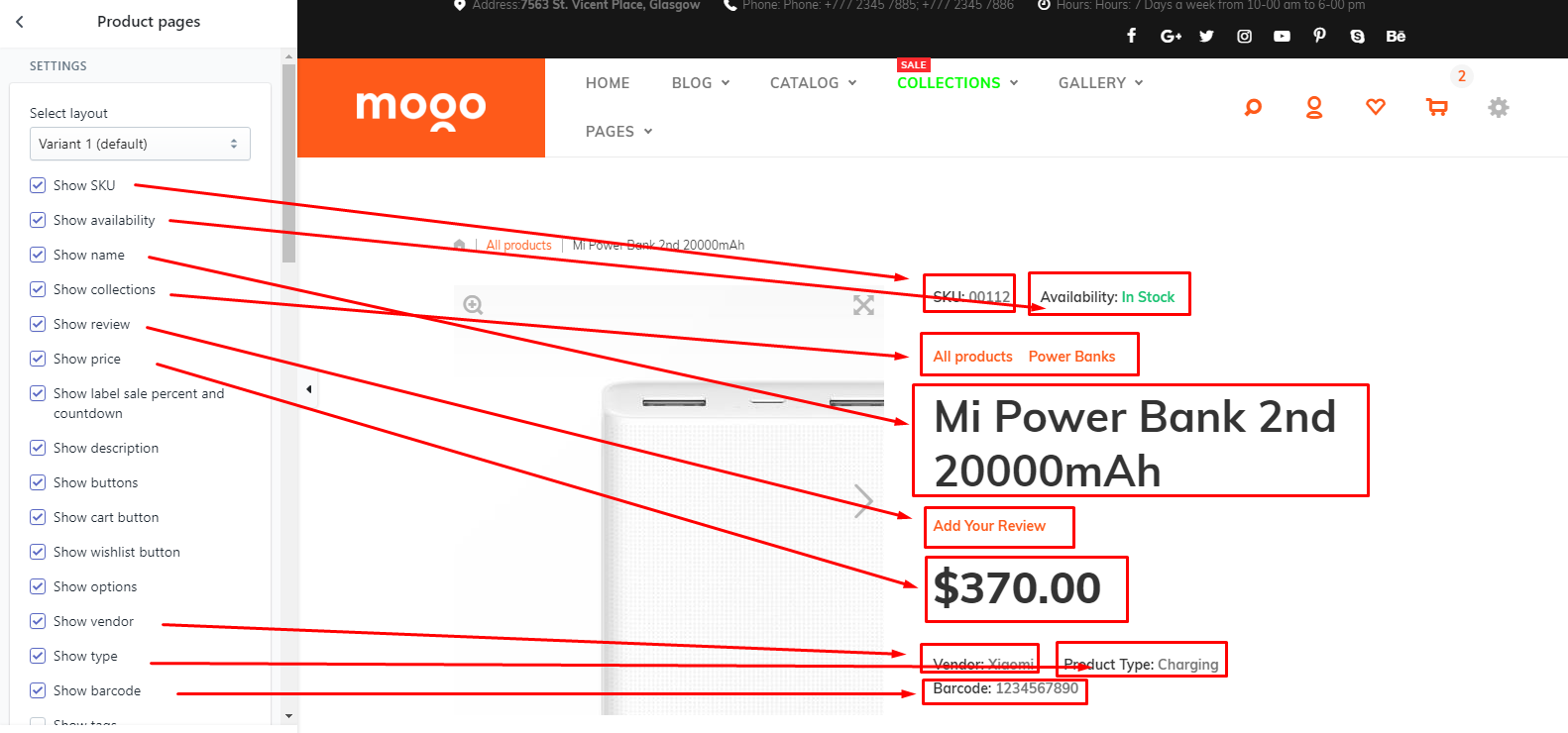
| 2 | Show SKU |
Show/hide SKU

|
| 3 | Show availability | Show/hide availability |
| 4 | Show name | Show/hide name |
| 5 | Show collections | Show/hide collections |
| 6 | Show review | Show/hide review |
| 7 | Show price | Show/hide price |
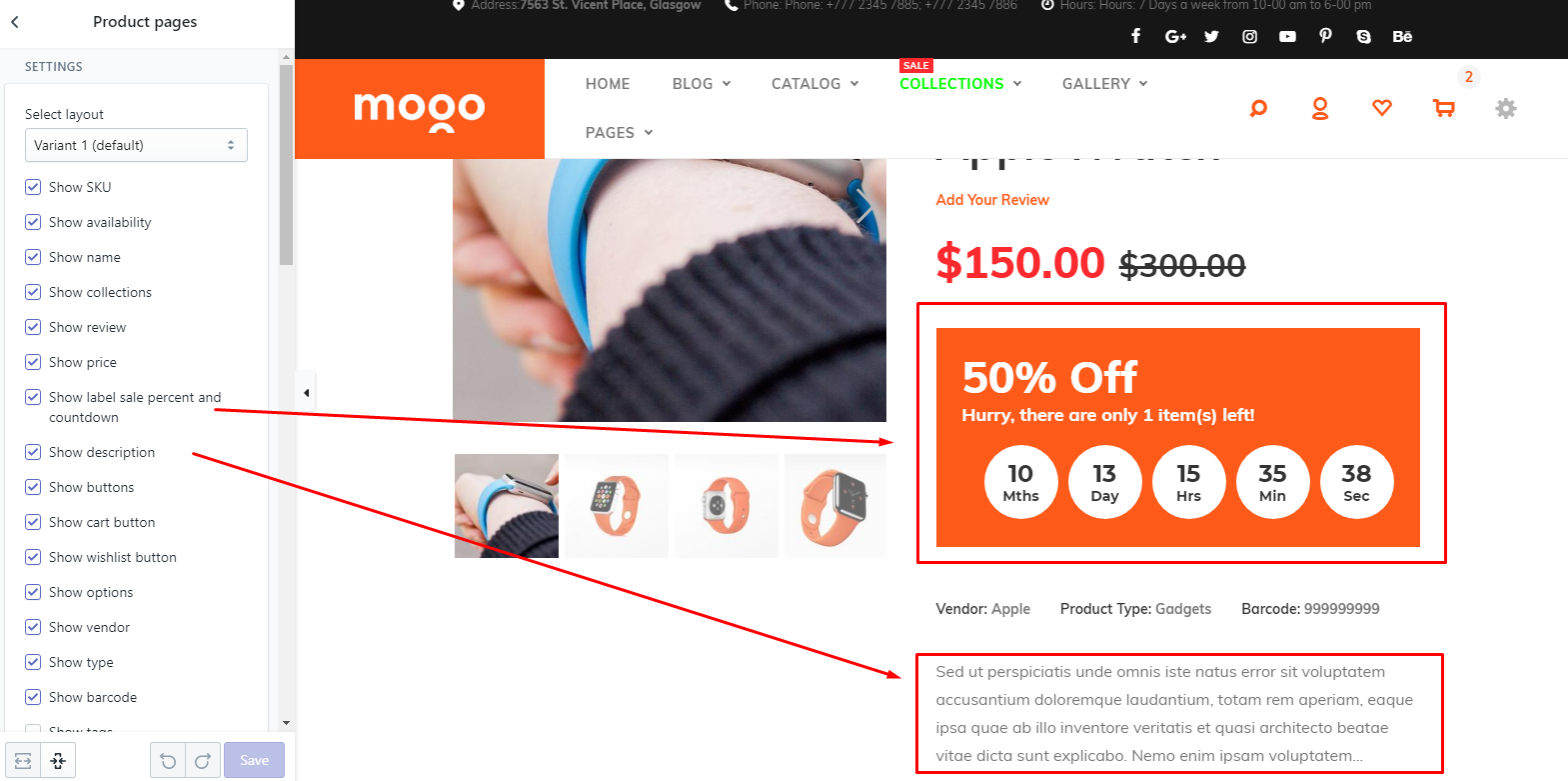
| 8 | Show label sale percent and countdown | Show/hide countdown banner

|
| 9 | Show description | Show/hide description |
| 10 | Show buttons | Show/hide buttons
 You can disable all buttons.
You can disable all buttons.
|
| 11 | Show cart button | Show/hide add to cart button. |
| 12 | Show wishlist button | Show/hide wishlist button |
| 13 | Show options | Show/hide options |
| 14 | Show vendor | Show/hide vendor |
| 15 | Show type | Show/hide product type |
| 16 | Show barcode | Show/hide barcode |
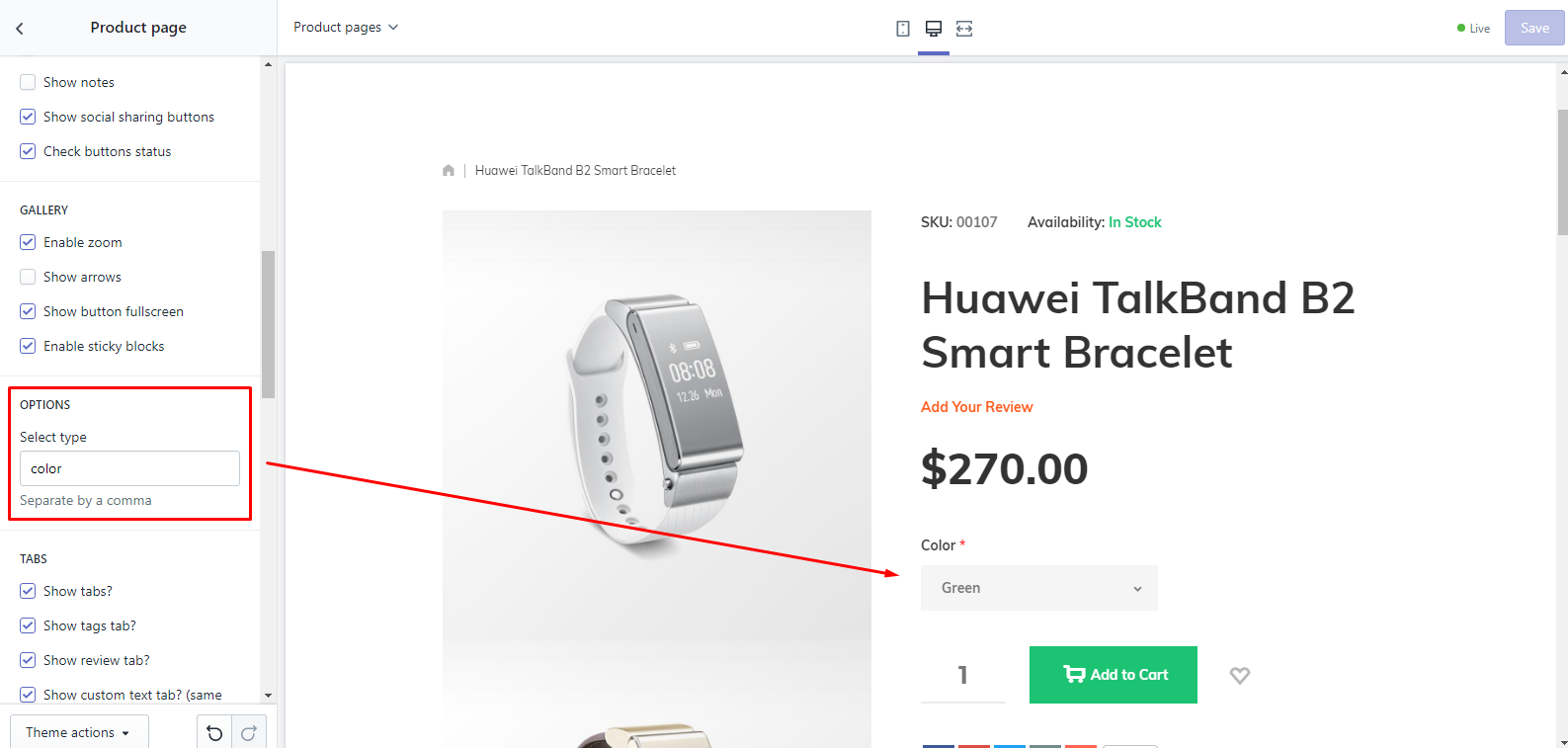
| 17 | OPTIONS -> Select type |
Put list of product options which you want to show as drop down. Example - "color, size". 
|
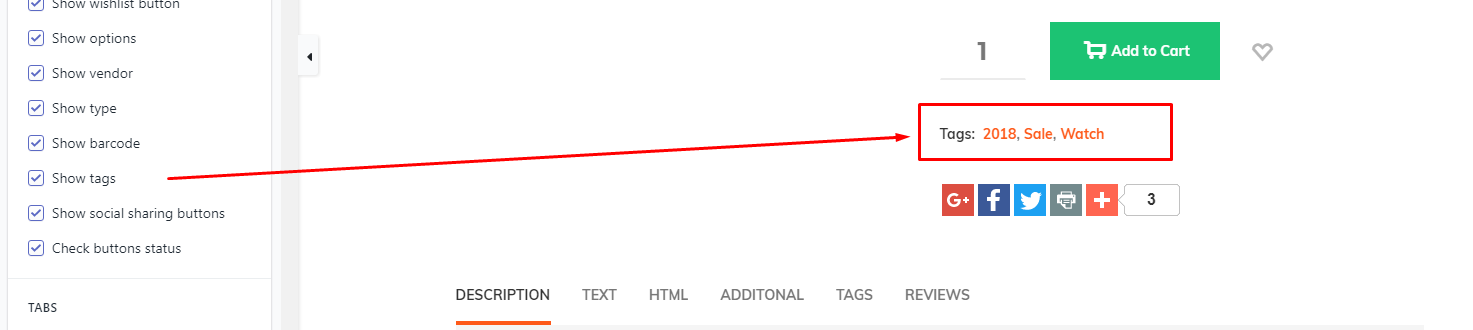
| 18 | Show tags | Show/hide tags

|
| 19 | Show social sharing buttons | Show/hide social sharing buttons |
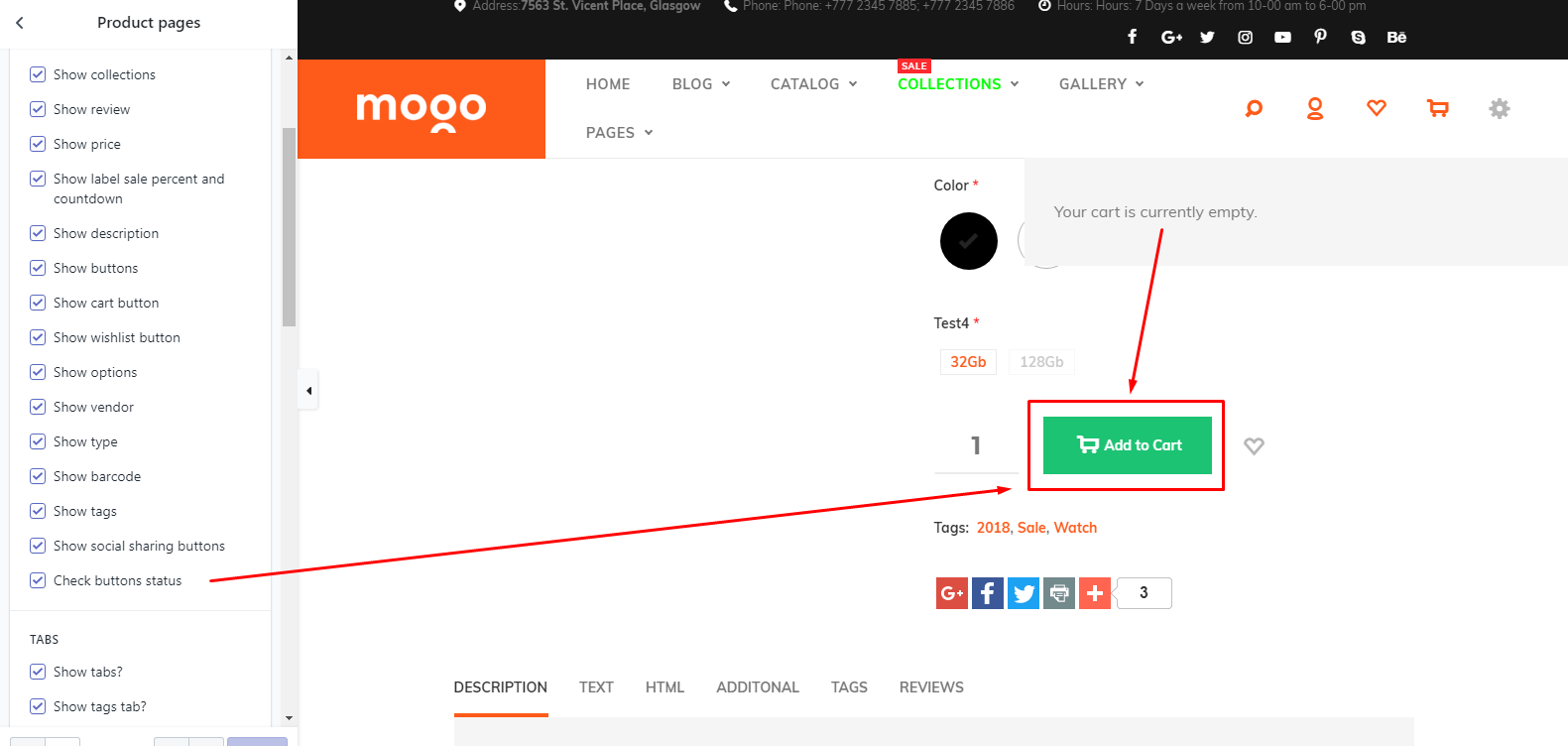
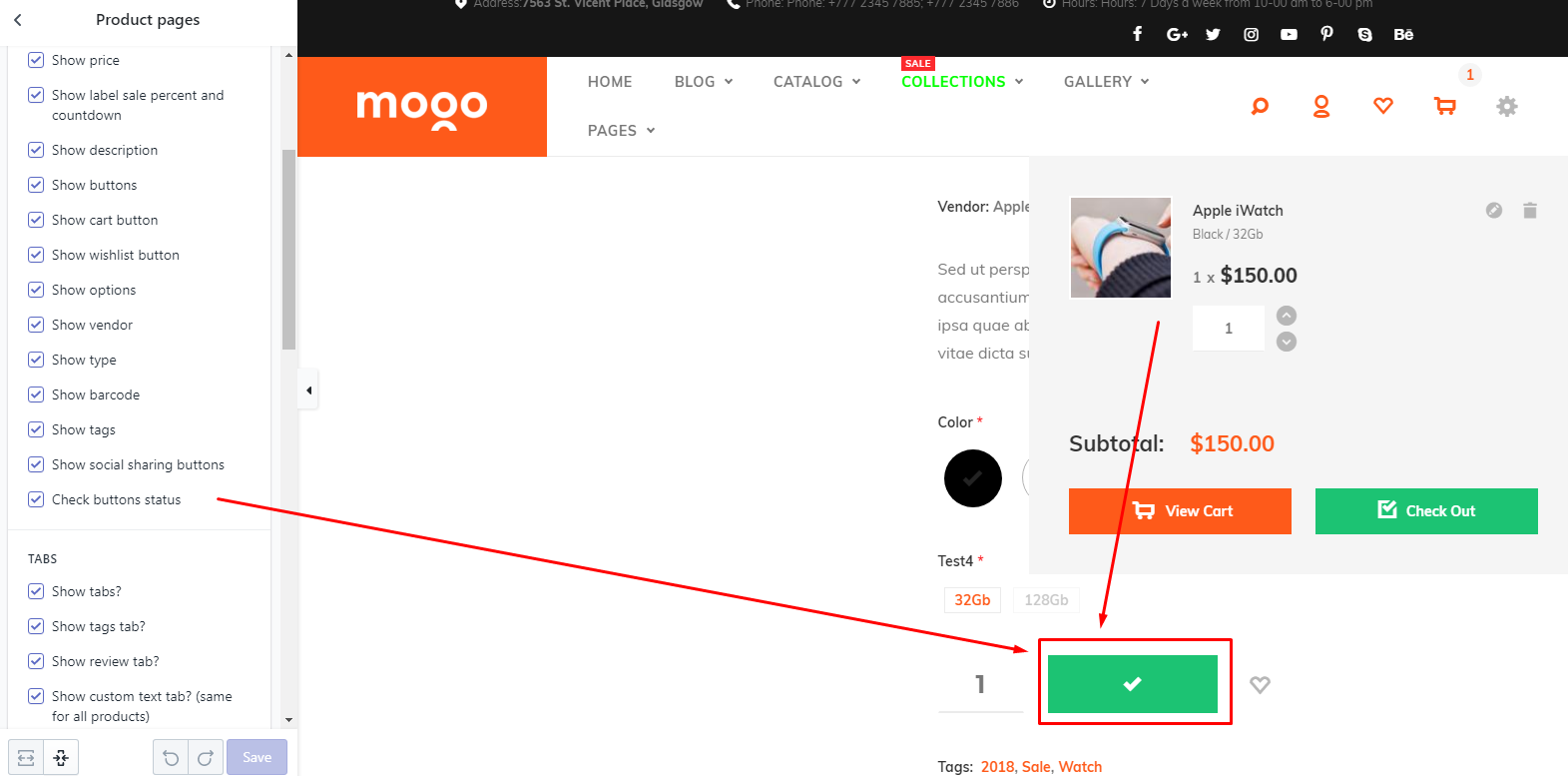
| 20 | Check buttons status |
Enable disable button status. If product is already in the cart or in wish list. Button will show it. Even after page reload. Empty cart. 
Product is already in cart. 
|
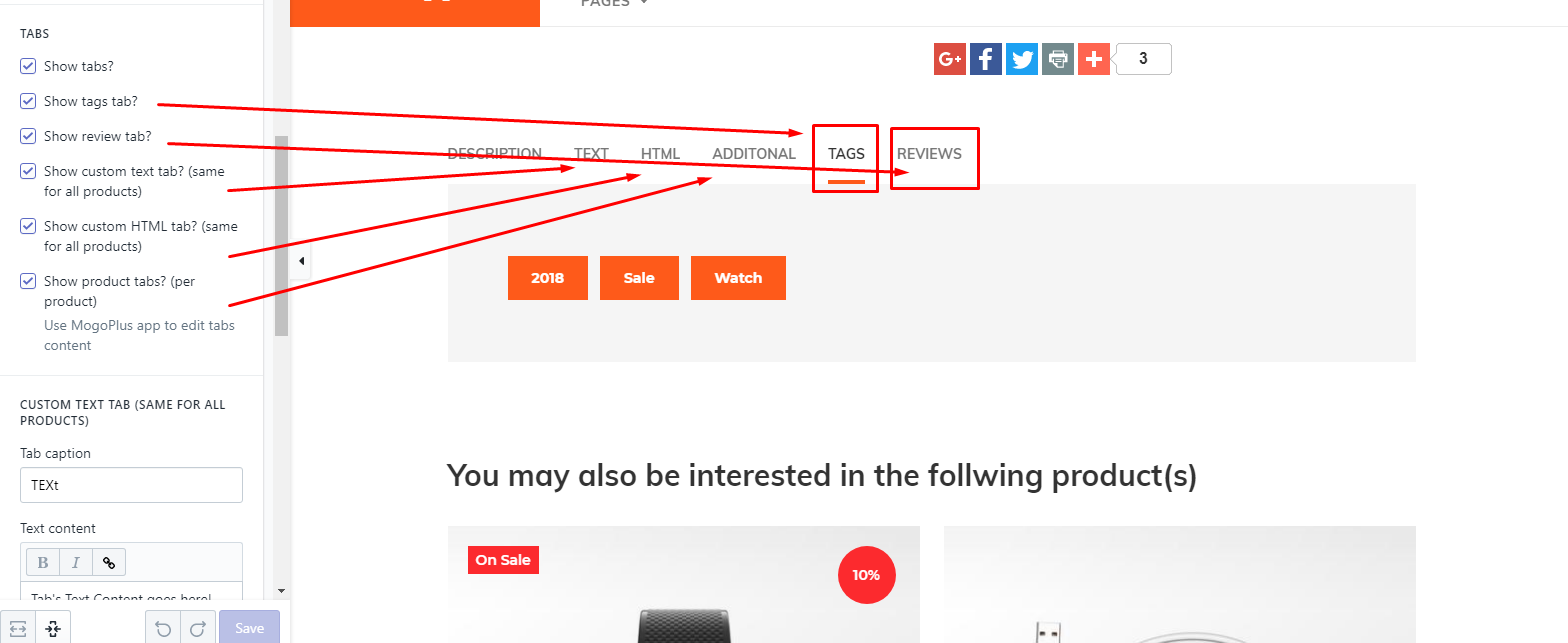
| 21 | Show tabs? | Show/hide all tabs |
| 22 | Show tags tab? |
Show/hide tags tab 
|
| 23 | Show review tab? | Show/hide review tab |
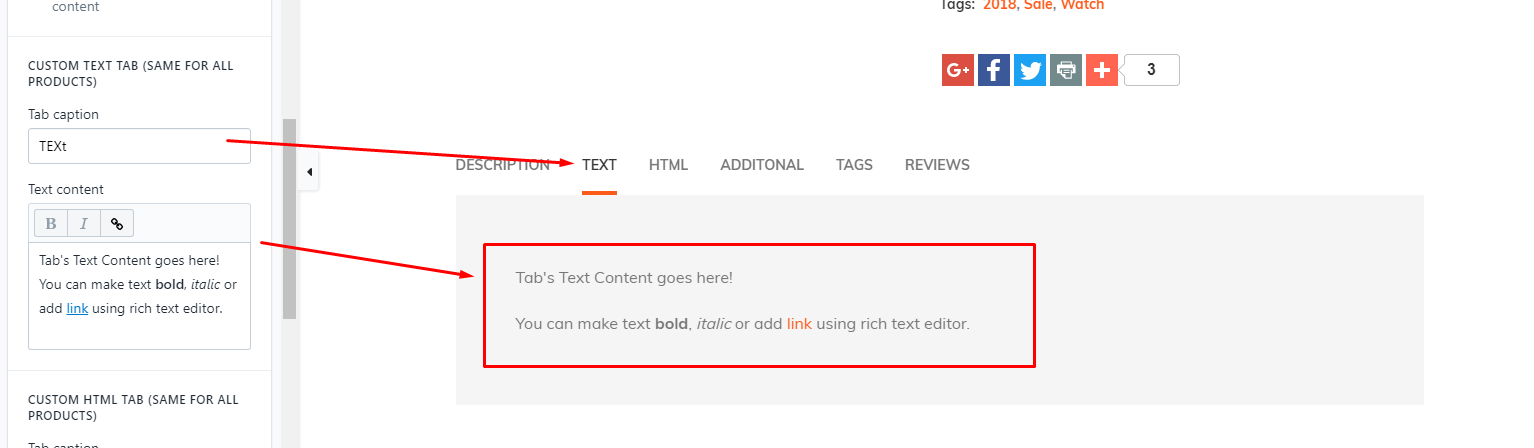
| 24 | Show custom text tab? (same for all products) |
Show/hide custom tab with text content. You can edit text content here (at section options below) |
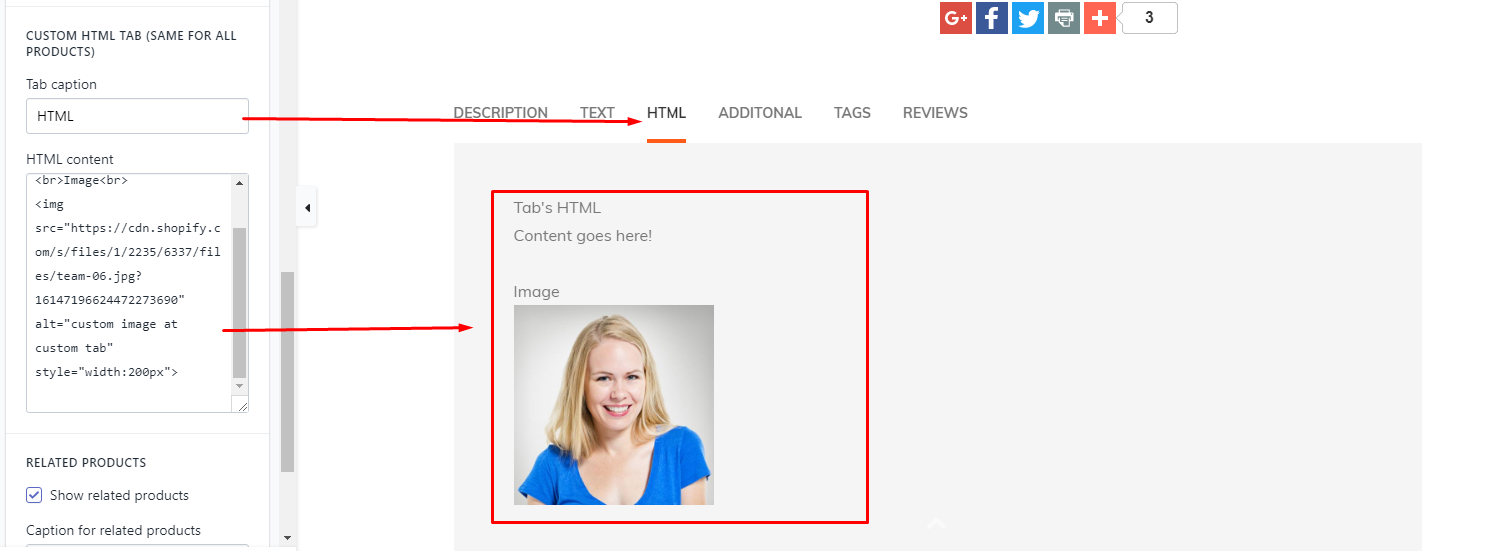
| 25 | Show custom HTML tab? (same for all products) |
Show/hide custom tab with HTML content. You can edit text content here (at section options below)
You should be familiar with HTML and CSS. If not use previous field with text content.
|
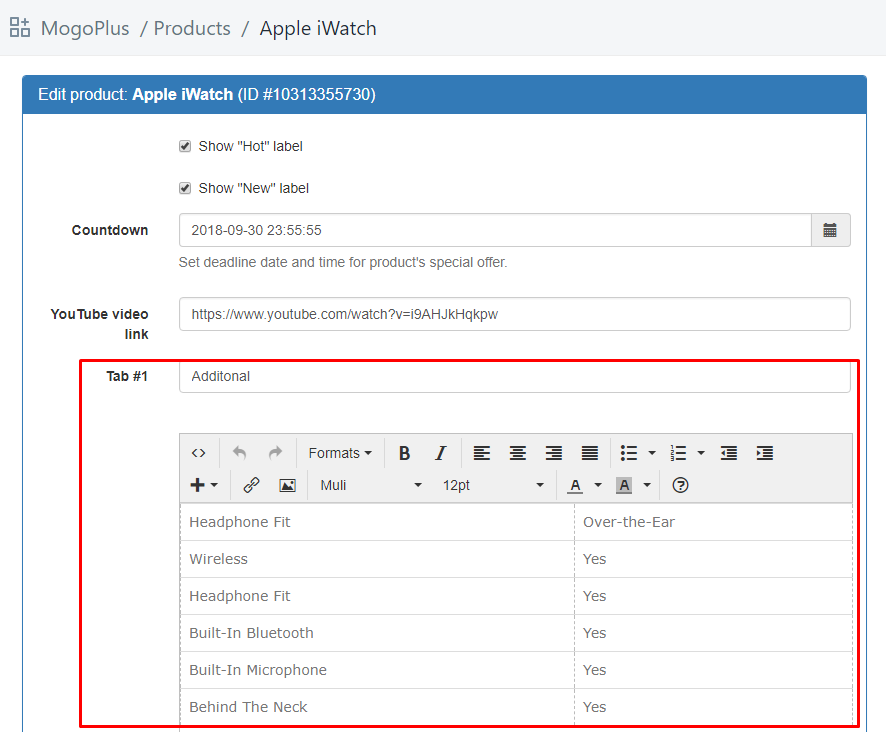
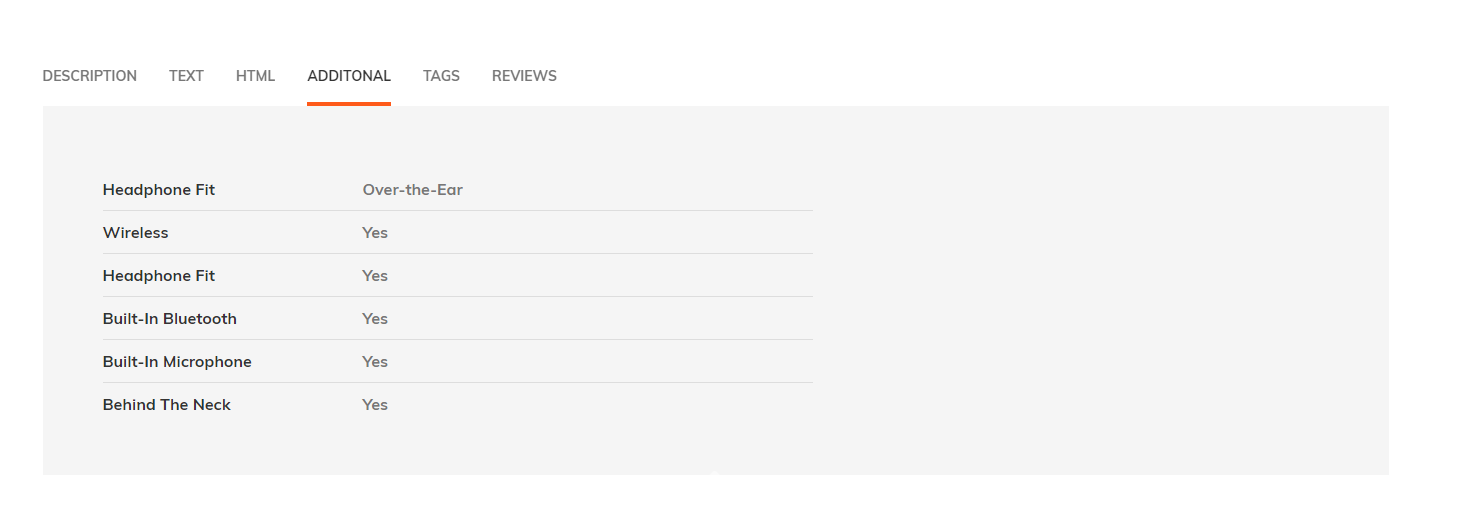
| 26 | Show product tabs? (per product) |
Show/hide custom product's tab. If you need unique tab per product. Enable it here. And configure tab content at MogoPlus app. Store admin -> Apps -> MogoPlus Products Meta -> [find needed product] -> Add/Edit META data MogoPlus app. You can configure up to three tabs. 
Front-end. 
|
| 27 |
Custom text tab (same for all products): - Tab caption - Text content |
Set content for custom text tab 
|
| 28 |
Custom HTML tab (same for all products): - Tab caption - HTML content |
Set content for custom HTML tab 
|
| 29 | Related products: |
Configure related products slider. This block works according to Shopify's manual. Check it here for details. |
| 30 | Show related products | Show/hide related products block. |
| 31 | Caption for related products | Set caption. Leave empty to remove caption. |
| 32 | Limit number of products | Set number of products. |