Other pages
Gallery page
Configure gallery page. Add gallery images.
Section options
| # | Name | Description |
| 1 | Enable Masonry? | Enable masonry script. Good for images with different sizes. |
| 2 | Images per row | Set number of images per row. |
| 3 | Block: Image |
Add as many images as you need. |
Image block options
| # | Name | Description |
| 1 | URL | Set image link |
| 2 | Image | Choose image |
| 3 | Image hover animation | Set image hover animation effect |
| 4 | Caption | Set caption |
| 5 | Text | Set text |
| 6 | Colors | Change default colors |
About us page
This is page without section options. Put content at content field. Use template - page.mogo
Here is sample content from our demo. You can copy example HTML code and edit it according to your needs.
<div class="tt-page__name text-center">
<h1>About Store</h1>
<p>Dolor sit amet conse ctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
<div class="tt-about">
<div class="row ttg-grid-padding--none">
<div class="col-md-6"><a href="#" class="ttg-image-translate--left ttg-animation-disable--sm"><img
data-srcset="https://cdn.shopify.com/s/files/1/2235/6337/files/about-01.jpg?8314470538398280131"
alt="Image name"/></a></div>
<div class="col-md-6">
<div class="tt-about__info">
<div>Interesting Facts</div>
<p>Lorem ipsum dolor sit amet conse ctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore.</p>
</div>
</div>
<div class="col-md-6">
<div class="tt-about__info">
<div>Best Brands</div>
<p>Lorem ipsum dolor sit amet conse ctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore.</p>
</div>
</div>
<div class="col-md-6"><a href="#" class="ttg-image-scale ttg-animation-disable--sm"><img
data-srcset="https://cdn.shopify.com/s/files/1/2235/6337/files/about-02.jpg?8314470538398280131"
alt="Image name"/></a></div>
<div class="col-md-6"><a href="#" class="ttg-image-translate--bottom ttg-animation-disable--sm"><img
data-srcset="https://cdn.shopify.com/s/files/1/2235/6337/files/about-03.jpg?8314470538398280131"
alt="Image name"/></a></div>
<div class="col-md-6"><a href="#" class="ttg-image-translate--right ttg-animation-disable--sm"><img
data-srcset="https://cdn.shopify.com/s/files/1/2235/6337/files/about-04.jpg?8314470538398280131"
alt="Image name"/></a></div>
</div>
</div>
<div class="tt-page__name-sm text-center">
<h2>Our Team</h2>
<p>Lorem ipsum dolor sit amet conse ctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore.</p>
</div>
<div class="container-fluid ttg-cont-padding--none ttg-mb--100 ttg-mt--50">
<div class="row ttg-grid-padding--none">
<div class="row ttg-grid-padding--none">
<div class="col-sm-6 col-xl-3">
<div class="tt-team ttg-text-animation-parent">
<div class="tt-team__image"><a href="#"> <img alt="Image name"
src="data:image/gif;base64,R0lGODlhAQABAIAAAP///wAAACH5BAEAAAAALAAAAAABAAEAAAICRAEAOw=="
srcset="https://cdn.shopify.com/s/files/1/2235/6337/files/team-01.jpg?8314470538398280131"
style="display: inline;"/> </a></div>
<div class="tt-team__hover">
<div class="tt-team__content">
<div class="ttg-text-animation--emersion"><a href="#" class="tt-team__name">Susan Lee</a></div>
<div class="ttg-text-animation--emersion"><span class="tt-team__status">SCEO / Founder</span></div>
<div class="ttg-text-animation--emersion">
<p>Lorem ipsum dolor sit amet conse ctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore.</p>
</div>
<div class="ttg-text-animation--emersion">
<div class="tt-team__social tt-social-icons tt-social-icons__color-white"><a href="#" class="tt-btn"> <i
class="icon-facebook"></i> </a> <a href="#" class="tt-btn"> <i class="icon-twitter"></i> </a> <a href="#"
class="tt-btn"> <i
class="icon-gplus"></i> </a> <a href="#" class="tt-btn"> <i class="icon-instagram-1"></i> </a> <a href="#"
class="tt-btn"> <i
class="icon-youtube-play"></i> </a></div>
</div>
</div>
</div>
</div>
</div>
<div class="col-sm-6 col-xl-3">
<div class="tt-team ttg-text-animation-parent">
<div class="tt-team__image"><a href="#"> <img alt="Image name"
src="data:image/gif;base64,R0lGODlhAQABAIAAAP///wAAACH5BAEAAAAALAAAAAABAAEAAAICRAEAOw=="
srcset="https://cdn.shopify.com/s/files/1/2235/6337/files/team-03.jpg?8314470538398280131"
style="display: inline;"/> </a></div>
<div class="tt-team__hover">
<div class="tt-team__content">
<div class="ttg-text-animation--emersion"><a href="#" class="tt-team__name">Susan Lee</a></div>
<div class="ttg-text-animation--emersion"><span class="tt-team__status">SCEO / Founder</span></div>
<div class="ttg-text-animation--emersion">
<p>Lorem ipsum dolor sit amet conse ctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore.</p>
</div>
<div class="ttg-text-animation--emersion">
<div class="tt-team__social tt-social-icons tt-social-icons__color-white"><a href="#" class="tt-btn"> <i
class="icon-facebook"></i> </a> <a href="#" class="tt-btn"> <i class="icon-twitter"></i> </a> <a href="#"
class="tt-btn"> <i
class="icon-gplus"></i> </a> <a href="#" class="tt-btn"> <i class="icon-instagram-1"></i> </a> <a href="#"
class="tt-btn"> <i
class="icon-youtube-play"></i> </a></div>
</div>
</div>
</div>
</div>
</div>
<div class="col-sm-6 col-xl-3">
<div class="tt-team ttg-text-animation-parent">
<div class="tt-team__image"><a href="#"> <img alt="Image name"
src="data:image/gif;base64,R0lGODlhAQABAIAAAP///wAAACH5BAEAAAAALAAAAAABAAEAAAICRAEAOw=="
srcset="https://cdn.shopify.com/s/files/1/2235/6337/files/team-02.jpg?8314470538398280131"
style="display: inline;"/> </a></div>
<div class="tt-team__hover">
<div class="tt-team__content">
<div class="ttg-text-animation--emersion"><a href="#" class="tt-team__name">Susan Lee</a></div>
<div class="ttg-text-animation--emersion"><span class="tt-team__status">SCEO / Founder</span></div>
<div class="ttg-text-animation--emersion">
<p>Lorem ipsum dolor sit amet conse ctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore.</p>
</div>
<div class="ttg-text-animation--emersion">
<div class="tt-team__social tt-social-icons tt-social-icons__color-white"><a href="#" class="tt-btn"> <i
class="icon-facebook"></i> </a> <a href="#" class="tt-btn"> <i class="icon-twitter"></i> </a> <a href="#"
class="tt-btn"> <i
class="icon-gplus"></i> </a> <a href="#" class="tt-btn"> <i class="icon-instagram-1"></i> </a> <a href="#"
class="tt-btn"> <i
class="icon-youtube-play"></i> </a></div>
</div>
</div>
</div>
</div>
</div>
<div class="col-sm-6 col-xl-3">
<div class="tt-team ttg-text-animation-parent">
<div class="tt-team__image"><a href="#"> <img alt="Image name"
src="data:image/gif;base64,R0lGODlhAQABAIAAAP///wAAACH5BAEAAAAALAAAAAABAAEAAAICRAEAOw=="
srcset="https://cdn.shopify.com/s/files/1/2235/6337/files/team-04.jpg?8314470538398280131"
style="display: inline;"/> </a></div>
<div class="tt-team__hover">
<div class="tt-team__content">
<div class="ttg-text-animation--emersion"><a href="#" class="tt-team__name">Susan Lee</a></div>
<div class="ttg-text-animation--emersion"><span class="tt-team__status">SCEO / Founder</span></div>
<div class="ttg-text-animation--emersion">
<p>Lorem ipsum dolor sit amet conse ctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore.</p>
</div>
<div class="ttg-text-animation--emersion">
<div class="tt-team__social tt-social-icons tt-social-icons__color-white"><a href="#" class="tt-btn"> <i
class="icon-facebook"></i> </a> <a href="#" class="tt-btn"> <i class="icon-twitter"></i> </a> <a href="#"
class="tt-btn"> <i
class="icon-gplus"></i> </a> <a href="#" class="tt-btn"> <i class="icon-instagram-1"></i> </a> <a href="#"
class="tt-btn"> <i
class="icon-youtube-play"></i> </a></div>
</div>
</div>
</div>
</div>
</div>
<div class="col-sm-6 col-xl-3">
<div class="tt-team ttg-text-animation-parent">
<div class="tt-team__image"><a href="#"> <img alt="Image name"
src="data:image/gif;base64,R0lGODlhAQABAIAAAP///wAAACH5BAEAAAAALAAAAAABAAEAAAICRAEAOw=="
srcset="https://cdn.shopify.com/s/files/1/2235/6337/files/team-05.jpg?8314470538398280131"
style="display: inline;"/> </a></div>
<div class="tt-team__hover">
<div class="tt-team__content">
<div class="ttg-text-animation--emersion"><a href="#" class="tt-team__name">Susan Lee</a></div>
<div class="ttg-text-animation--emersion"><span class="tt-team__status">SCEO / Founder</span></div>
<div class="ttg-text-animation--emersion">
<p>Lorem ipsum dolor sit amet conse ctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore.</p>
</div>
<div class="ttg-text-animation--emersion">
<div class="tt-team__social tt-social-icons tt-social-icons__color-white"><a href="#" class="tt-btn"> <i
class="icon-facebook"></i> </a> <a href="#" class="tt-btn"> <i class="icon-twitter"></i> </a> <a href="#"
class="tt-btn"> <i
class="icon-gplus"></i> </a> <a href="#" class="tt-btn"> <i class="icon-instagram-1"></i> </a> <a href="#"
class="tt-btn"> <i
class="icon-youtube-play"></i> </a></div>
</div>
</div>
</div>
</div>
</div>
<div class="col-sm-6 col-xl-3">
<div class="tt-team ttg-text-animation-parent">
<div class="tt-team__image"><a href="#"> <img alt="Image name"
src="data:image/gif;base64,R0lGODlhAQABAIAAAP///wAAACH5BAEAAAAALAAAAAABAAEAAAICRAEAOw=="
srcset="https://cdn.shopify.com/s/files/1/2235/6337/files/team-07.jpg?8314470538398280131"
style="display: inline;"/> </a></div>
<div class="tt-team__hover">
<div class="tt-team__content">
<div class="ttg-text-animation--emersion"><a href="#" class="tt-team__name">Susan Lee</a></div>
<div class="ttg-text-animation--emersion"><span class="tt-team__status">SCEO / Founder</span></div>
<div class="ttg-text-animation--emersion">
<p>Lorem ipsum dolor sit amet conse ctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore.</p>
</div>
<div class="ttg-text-animation--emersion">
<div class="tt-team__social tt-social-icons tt-social-icons__color-white"><a href="#" class="tt-btn"> <i
class="icon-facebook"></i> </a> <a href="#" class="tt-btn"> <i class="icon-twitter"></i> </a> <a href="#"
class="tt-btn"> <i
class="icon-gplus"></i> </a> <a href="#" class="tt-btn"> <i class="icon-instagram-1"></i> </a> <a href="#"
class="tt-btn"> <i
class="icon-youtube-play"></i> </a></div>
</div>
</div>
</div>
</div>
</div>
<div class="col-sm-6 col-xl-3">
<div class="tt-team ttg-text-animation-parent">
<div class="tt-team__image"><a href="#"> <img alt="Image name"
src="data:image/gif;base64,R0lGODlhAQABAIAAAP///wAAACH5BAEAAAAALAAAAAABAAEAAAICRAEAOw=="
srcset="https://cdn.shopify.com/s/files/1/2235/6337/files/team-08.jpg?8314470538398280131"
style="display: inline;"/> </a></div>
<div class="tt-team__hover">
<div class="tt-team__content">
<div class="ttg-text-animation--emersion"><a href="#" class="tt-team__name">Susan Lee</a></div>
<div class="ttg-text-animation--emersion"><span class="tt-team__status">SCEO / Founder</span></div>
<div class="ttg-text-animation--emersion">
<p>Lorem ipsum dolor sit amet conse ctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore.</p>
</div>
<div class="ttg-text-animation--emersion">
<div class="tt-team__social tt-social-icons tt-social-icons__color-white"><a href="#" class="tt-btn"> <i
class="icon-facebook"></i> </a> <a href="#" class="tt-btn"> <i class="icon-twitter"></i> </a> <a href="#"
class="tt-btn"> <i
class="icon-gplus"></i> </a> <a href="#" class="tt-btn"> <i class="icon-instagram-1"></i> </a> <a href="#"
class="tt-btn"> <i
class="icon-youtube-play"></i> </a></div>
</div>
</div>
</div>
</div>
</div>
<div class="col-sm-6 col-xl-3">
<div class="tt-team ttg-text-animation-parent">
<div class="tt-team__image"><a href="#"> <img alt="Image name"
src="data:image/gif;base64,R0lGODlhAQABAIAAAP///wAAACH5BAEAAAAALAAAAAABAAEAAAICRAEAOw=="
srcset="https://cdn.shopify.com/s/files/1/2235/6337/files/team-06.jpg?8314470538398280131"
style="display: inline;"/> </a></div>
<div class="tt-team__hover">
<div class="tt-team__content">
<div class="ttg-text-animation--emersion"><a href="#" class="tt-team__name">Susan Lee</a></div>
<div class="ttg-text-animation--emersion"><span class="tt-team__status">SCEO / Founder</span></div>
<div class="ttg-text-animation--emersion">
<p>Lorem ipsum dolor sit amet conse ctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore.</p>
</div>
<div class="ttg-text-animation--emersion">
<div class="tt-team__social tt-social-icons tt-social-icons__color-white"><a href="#" class="tt-btn"> <i
class="icon-facebook"></i> </a> <a href="#" class="tt-btn"> <i class="icon-twitter"></i> </a> <a href="#"
class="tt-btn"> <i
class="icon-gplus"></i> </a> <a href="#" class="tt-btn"> <i class="icon-instagram-1"></i> </a> <a href="#"
class="tt-btn"> <i
class="icon-youtube-play"></i> </a></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="tt-page__name-sm text-center">
<h2>Interested in Working Together?</h2>
<p>Lorem ipsum dolor sit amet conse ctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore.</p>
<a href="#" class="btn">Get in touch with us</a></div>
<div class="tt-post ttg-mt--100">
<div class="tt-post__slider tt-post__slider--bg">
<div class="tt-post__content-quote"><i class="icon-quote-1"></i>
<div class="tt-post__content-quote_title">Lorem ipsum dolor sit amet conse ctetur adipisicing elit!</div>
<p>Dolor sit amet conse ctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip.</p>
<div class="tt-post__content-quote_quote">– Anis Anderson</div>
</div>
<div class="tt-post__content-quote"><i class="icon-quote-1"></i>
<div class="tt-post__content-quote_title">Dolor sit amet conse ctetur adipisicing elit, sed do eiusmod</div>
<p>2 Dolor sit amet conse ctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip.</p>
<div class="tt-post__content-quote_quote">– Aniss Anderson</div>
</div>
<div class="tt-post__content-quote"><i class="icon-quote-1"></i>
<div class="tt-post__content-quote_title">Ipsum dolor sit amet conse ctetur adipisicing elit!</div>
<p>3 Dolor sit amet conse ctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip.</p>
<div class="tt-post__content-quote_quote">– Ani Anderson</div>
</div>
</div>
<div class="tt-post__slider-nav tt-post__slider-nav--fixed-c tt-post__slider-nav--dark tt-post__slider-nav--arrows-none"></div>
</div>
Services page
This is page without section options. Put content at content field. Use template - page.mogo
Here is sample content from our demo. You can copy example HTML code and edit it according to your needs.
<div class="tt-page__name text-center">
<h1>Services</h1>
<p>Dolor sit amet conse ctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
<div class="ttg-mt--90">
<div class="ttg-image-scale"><img alt="Image name" src="data:image/gif;base64,R0lGODlhAQABAIAAAP///wAAACH5BAEAAAAALAAAAAABAAEAAAICRAEAOw==" srcset="https://cdn.shopify.com/s/files/1/2235/6337/files/services-01.jpg?8200614807396376299" style="display: inline;" /></div>
</div>
<div class="tt-home__shipping-info-01">
<div class="tt-shp-info tt-shp-info__design-04 tt-shp-info__design-striped">
<div class="row ttg-grid-padding--none">
<div class="col-lg-4"><a href="#" class="tt-shp-info__section "> <span class="tt-shp-info__number">1</span>
<div class="tt-shp-info__strong">Adequate Prices</div>
<p>Lorem ipsum dolor sit amet conse ctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.</p>
</a></div>
<div class="col-lg-4"><a href="#" class="tt-shp-info__section "> <span class="tt-shp-info__number">2</span>
<div class="tt-shp-info__strong">Ideal Balance Between Price & Quality.</div>
<p>Lorem ipsum dolor sit amet conse ctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.</p>
</a></div>
<div class="col-lg-4"><a href="#" class="tt-shp-info__section "> <span class="tt-shp-info__number">3</span>
<div class="tt-shp-info__strong">Saving of Time</div>
<p>Lorem ipsum dolor sit amet conse ctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.</p>
</a></div>
</div>
</div>
</div>
<div class="row ttg-grid-padding--none">
<div class="col-sm-6">
<div class="ttg-image-translate--left"><img alt="Image name" src="data:image/gif;base64,R0lGODlhAQABAIAAAP///wAAACH5BAEAAAAALAAAAAABAAEAAAICRAEAOw==" srcset="https://cdn.shopify.com/s/files/1/2235/6337/files/services-02.jpg?8200614807396376299" style="display: inline;" /></div>
</div>
<div class="col-sm-6">
<div class="ttg-image-translate--top"><img alt="Image name" src="data:image/gif;base64,R0lGODlhAQABAIAAAP///wAAACH5BAEAAAAALAAAAAABAAEAAAICRAEAOw==" srcset="https://cdn.shopify.com/s/files/1/2235/6337/files/services-03.jpg?8200614807396376299" style="display: inline;" /></div>
</div>
</div>
<div class="tt-page__name-sm text-center ttg-mt--90">
<h2>What We Do</h2>
<p>Lorem ipsum dolor sit amet conse ctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore.</p>
</div>
<div class="container ttg-mt--50">
<div class="row">
<div class="col-xl-4 col-lg-6">
<div class="tt-post-grid"><a href="#" class="tt-post-grid__image ttg-image-translate--left"> <img alt="Image name" src="data:image/gif;base64,R0lGODlhAQABAIAAAP///wAAACH5BAEAAAAALAAAAAABAAEAAAICRAEAOw==" srcset="https://cdn.shopify.com/s/files/1/2235/6337/files/services-blog-01.jpg?8200614807396376299" style="display: inline;" /> </a>
<div class="tt-post-grid__content text-center"><a href="#" class="tt-post-grid__title">A Wide Selection</a>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis.</p>
</div>
</div>
</div>
<div class="col-xl-4 col-lg-6">
<div class="tt-post-grid"><a href="#" class="tt-post-grid__image ttg-image-scale"> <img alt="Image name" src="data:image/gif;base64,R0lGODlhAQABAIAAAP///wAAACH5BAEAAAAALAAAAAABAAEAAAICRAEAOw==" srcset="https://cdn.shopify.com/s/files/1/2235/6337/files/services-02.jpg?8200614807396376299" style="display: inline;" /> </a>
<div class="tt-post-grid__content text-center"><a href="#" class="tt-post-grid__title">Optimal Delivery Option</a>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis.</p>
</div>
</div>
</div>
<div class="col-xl-4 col-lg-6">
<div class="tt-post-grid"><a href="#" class="tt-post-grid__image ttg-image-translate--top"> <img alt="Image name" src="data:image/gif;base64,R0lGODlhAQABAIAAAP///wAAACH5BAEAAAAALAAAAAABAAEAAAICRAEAOw==" srcset="https://cdn.shopify.com/s/files/1/2235/6337/files/services-blog-03.jpg?8200614807396376299" style="display: inline;" /> </a>
<div class="tt-post-grid__content text-center"><a href="#" class="tt-post-grid__title">Comfort and Convenience</a>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis.</p>
</div>
</div>
</div>
</div>
</div>
<div class="tt-page__name-sm text-center ttg-mt--60 ttg-mb--100">
<h2>Interested in Working Together?</h2>
<p>Lorem ipsum dolor sit amet conse ctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore.</p>
<a href="#" class="btn">Get in touch with us</a>
</div>
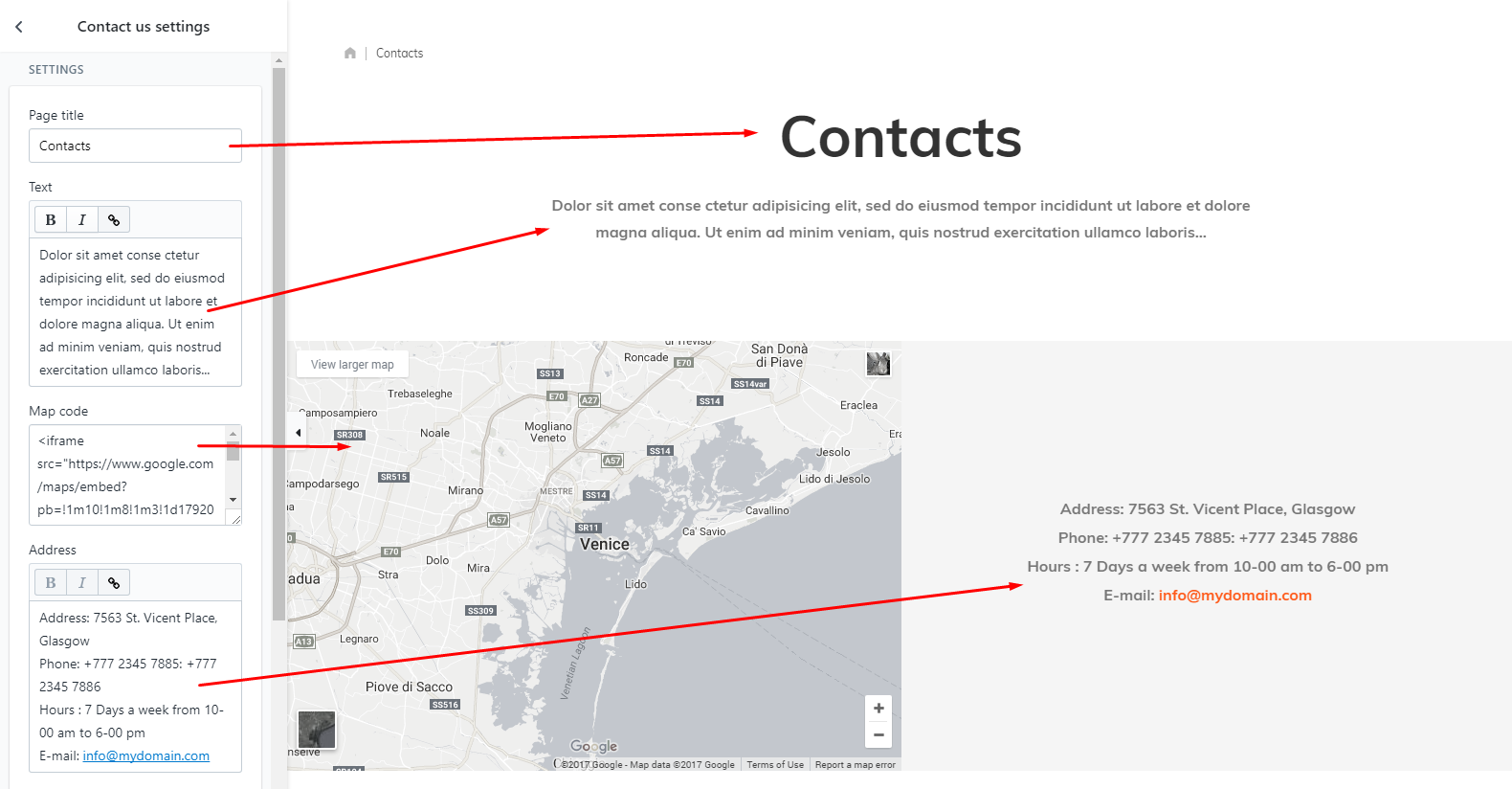
Contact us page
Navigate to contact us page at theme customization screen. You will see contact us settings section.
Section options
| # | Name | Description |
| 1 | Page title |
Set page title 
|
| 2 | Text | Set page text |
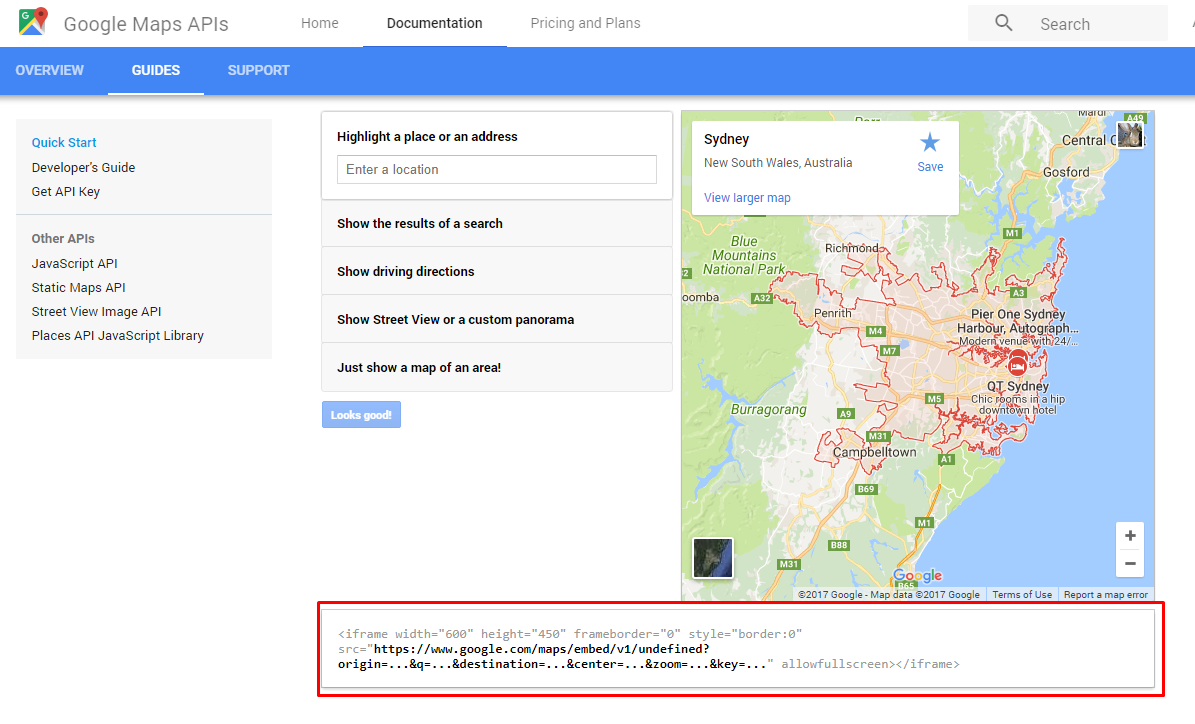
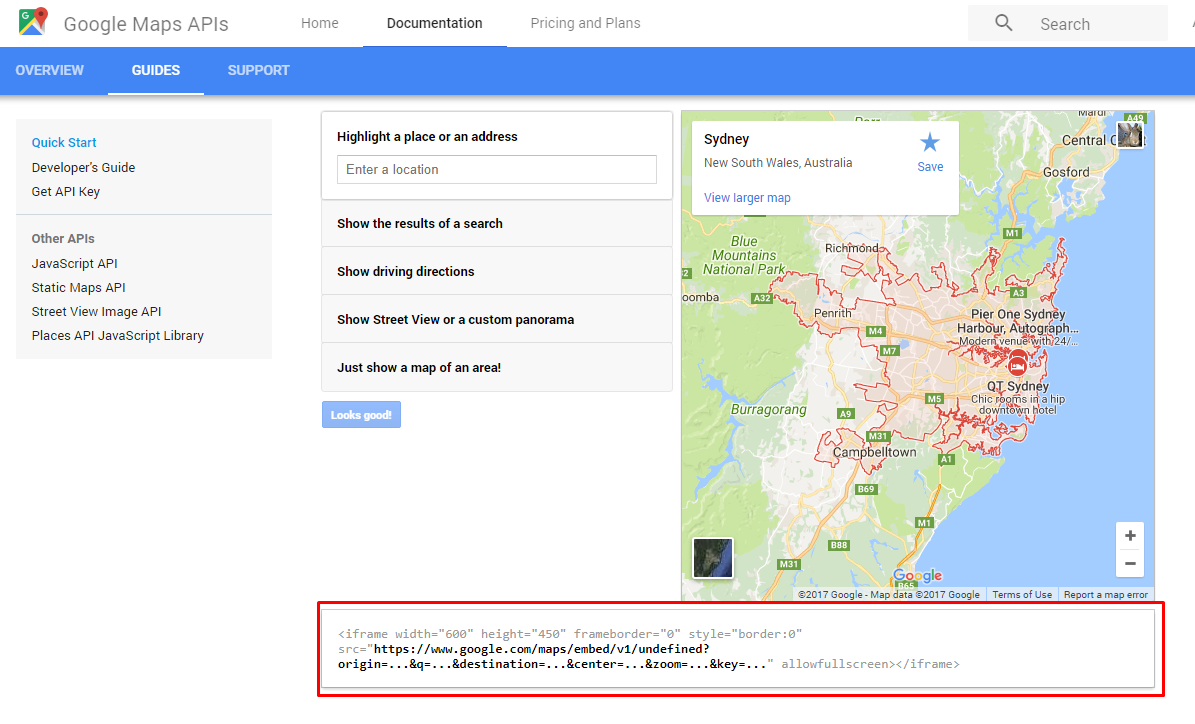
| 3 | Map code |
Insert map code. Generate map code at Google Maps APIs Copy generated code and paste to this field. 
|
| 4 | Address | Set contact info |
| 5 | Form title |
Set form title 
|
| 6 | Form text | Set form text |
| 7 | Show phone field | Show/hide phone form field. |
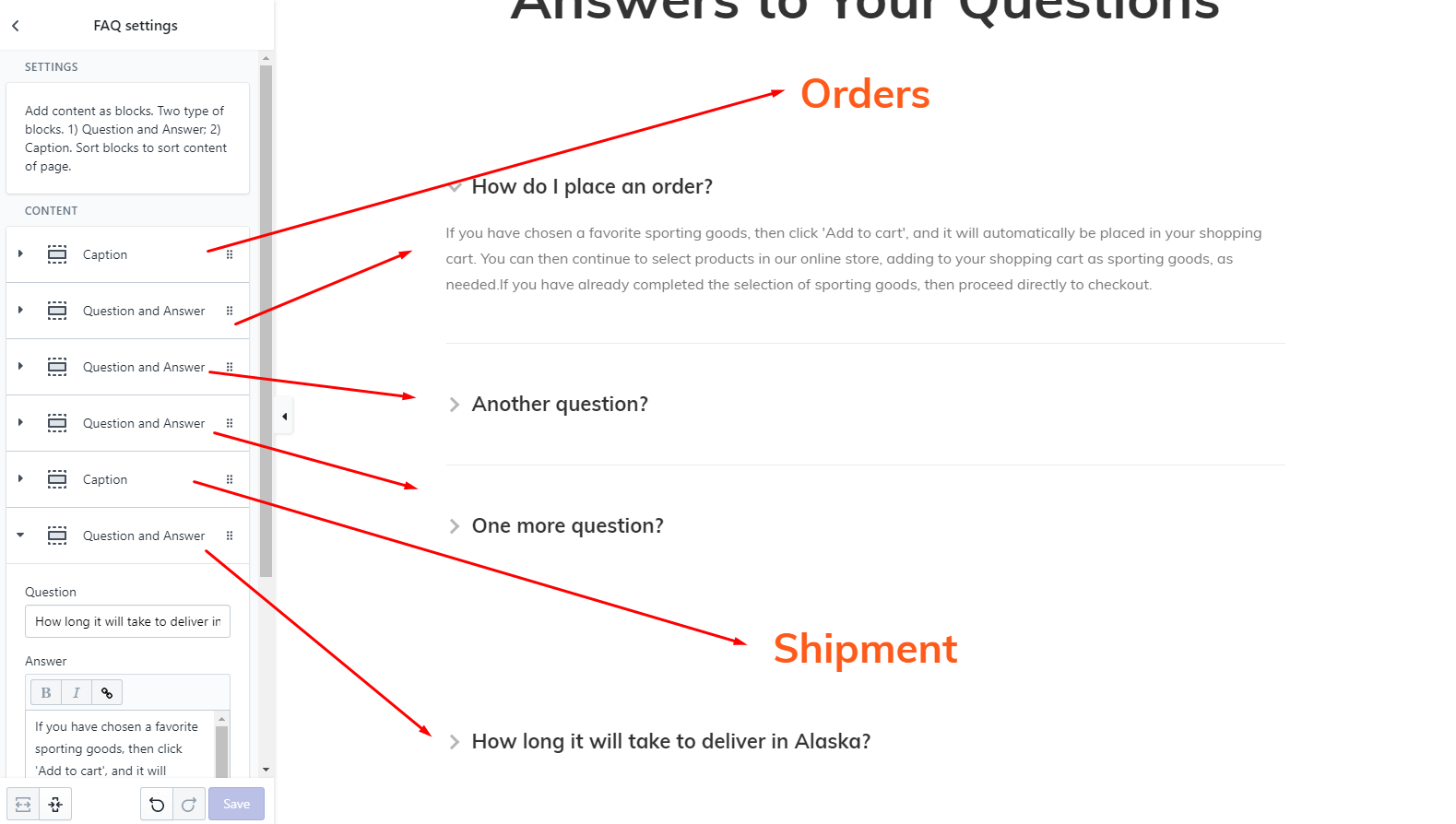
FAQ page
Configure FAQ page
Navigate to FAQ page at theme customization screen. You will see FAQ settings section.
Add as many question and answer blocks as you need. You can group QA by groups and separate groups with caption block.
Question and Answer block
| # | Name | Description |
| 1 | Question | Set question text |
| 2 | Answer | Set answer text |
Caption block
| # | Name | Description |
| 1 | Caption |
Set caption. You can divide QA to groups using caption block. 
|