Collection page sections
Head section at collection page
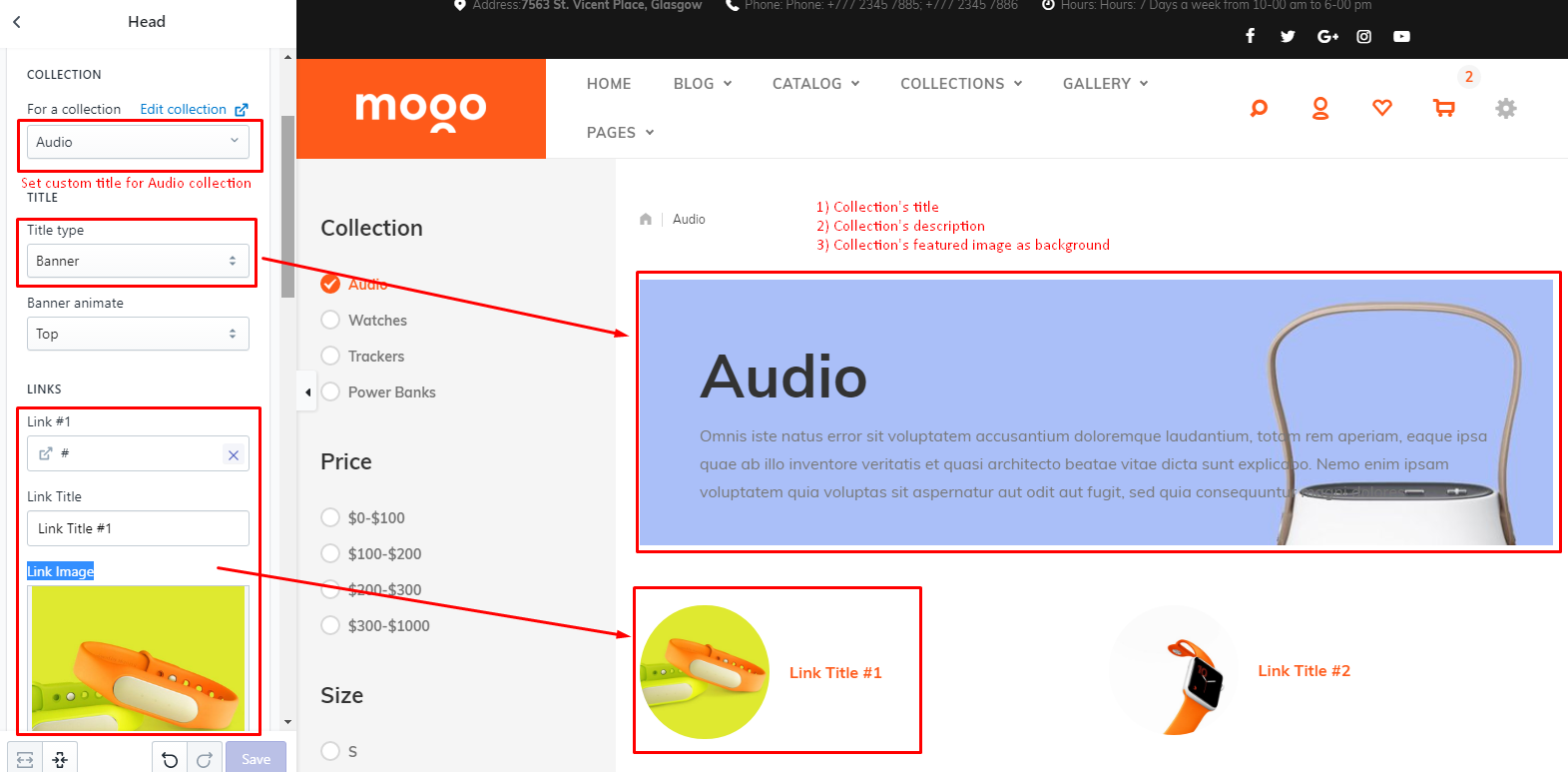
Head section
Edit head section options to customize collection page title.
Go to collection page at Shopify customize theme to see collection's related section.
Check FAQ -> How to find page related section? section of current documentation for more details.
Check FAQ -> How to find page related section? section of current documentation for more details.
Section options
| # | Name | Description |
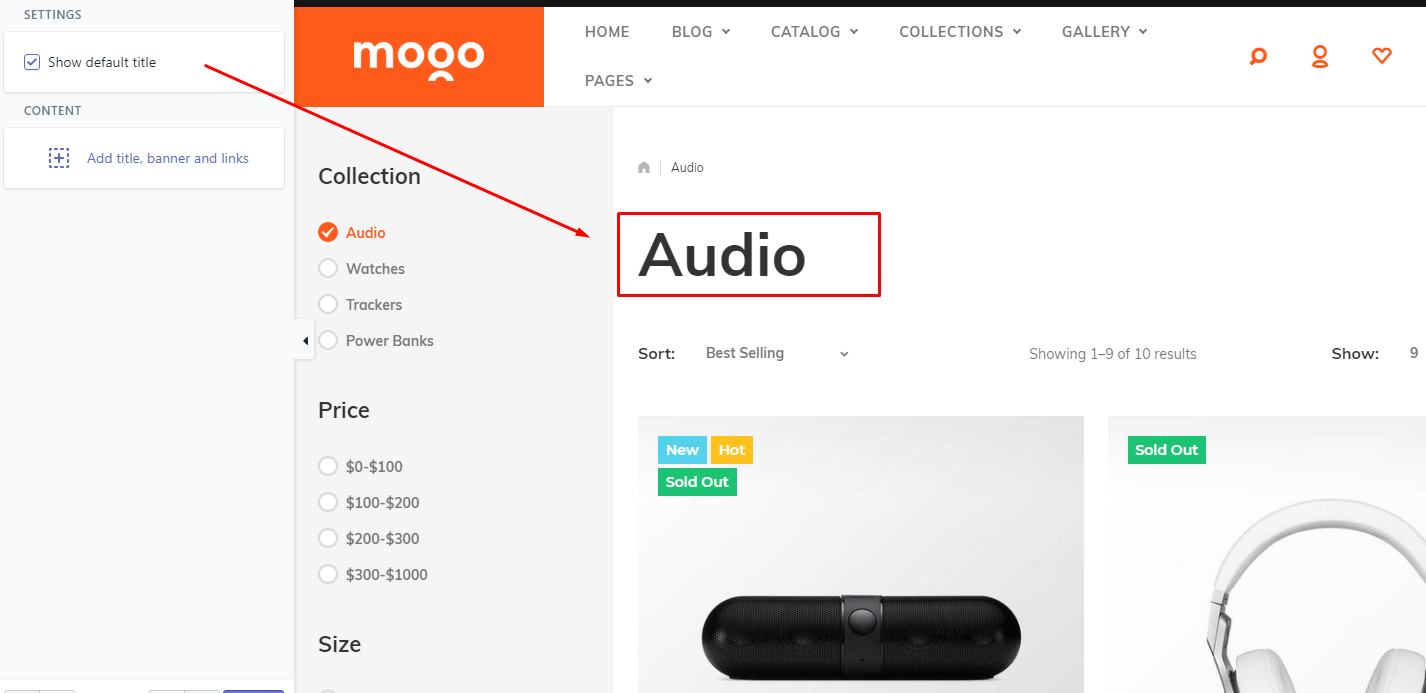
| 1 | Show default title |
Show text title 
|
| 2 | Block: advanced settings. | Add block for advanced settings. |
Block: advanced options
Sidebar section at collection page
Sidebar section
Use this section to configure sidebar at collection page.
Go to collection page at Shopify customize theme to see collection's related section.
Check FAQ -> How to find page related section? section of current documentation for more details.
Check FAQ -> How to find page related section? section of current documentation for more details.
Collection page sidebar is very powerful at Mogo theme.
It has lots of options and allow to configure many blocks. In other side it requires your attention.
Please read this documentation very carefully to successfully configure sidebar.
You can add unlimited filters at sidebar. Please keep it's number reasonable (3-5 filters)
Please note Shopify software doesn't have advanced filter feature. All filters work on product tags.
It has lots of options and allow to configure many blocks. In other side it requires your attention.
Please read this documentation very carefully to successfully configure sidebar.
You can add unlimited filters at sidebar. Please keep it's number reasonable (3-5 filters)
Please note Shopify software doesn't have advanced filter feature. All filters work on product tags.
You can enable/disable sidebar at general settings -> layout
By default sidebar is empty. You can add content using section blocks.
Collection sidebar section has seven types of blocks. Each block shows particular type of content.
Check next table for details.
List of block types
| # | Name | Description |
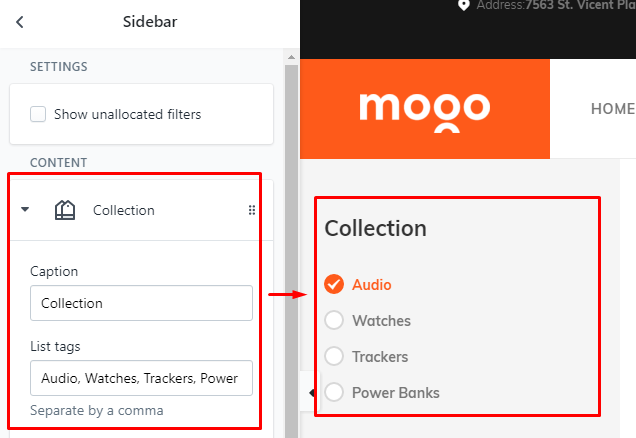
| 1 | Collection |
List of collections block at side bar. 
|
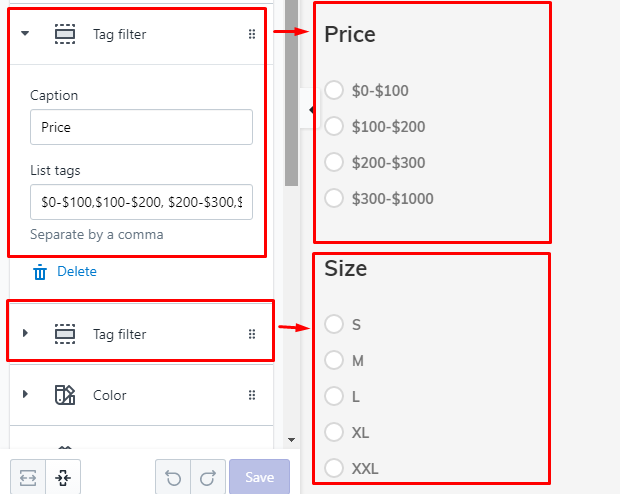
| 2 | Tag filter |
Filter. You may add as many filters as you need. Filter values - text. Note: filter work on product tag feature. Your products should have same tags 
|
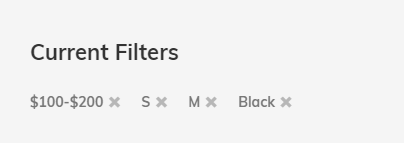
| 3 | Current filters |
This block shows active filters. You may delete some of them. Press "x" to delete one of current filters. 
|
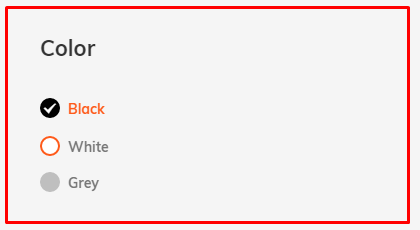
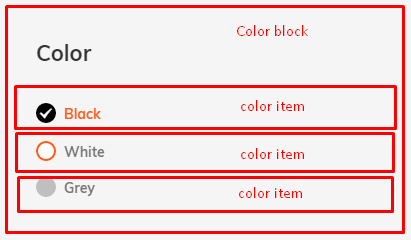
| 4 | Color |
Color filter. It also works on product tags. Filter values - color (image) + text. This is not independent block. Use Color Item block to add as many color items as you need. 
|
| 5 | Color item |
This is not independent block. You should add parent Color block.

|
| 6 | Collection products |
Show product slider in side bar. It may be any products: sale, related, upsell, etc. Group products in collection and it as slider to sidebar. |
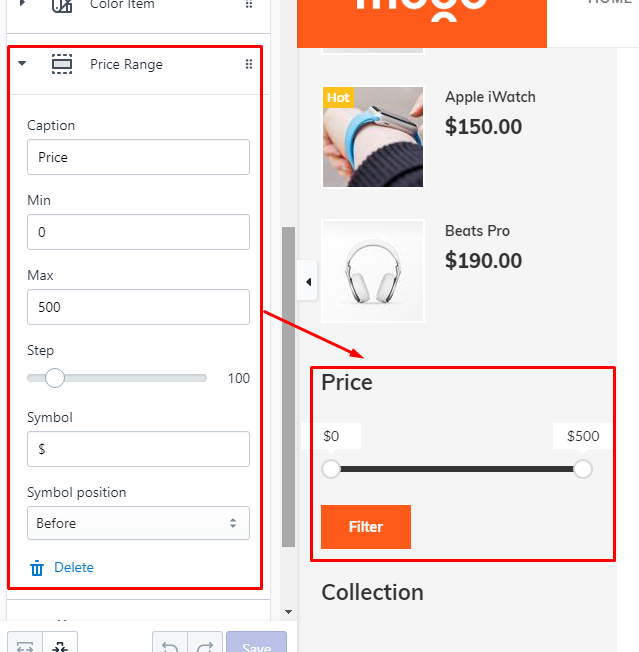
| 7 | Price range |
Price range filter. Price slider configuration 
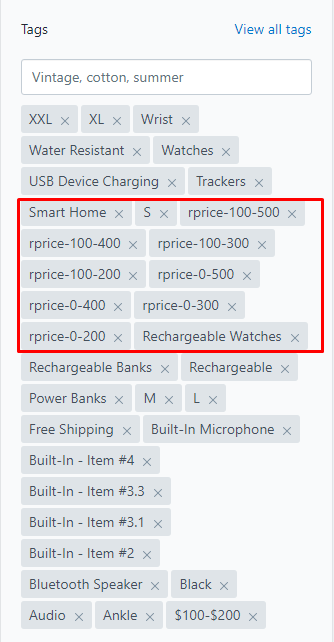
Yes it looks awesome but it still works based on product tags. And it require a lot of tags 
In this example you see eight tags start with "rprice-" they all need for range price block. This option is not recommended for stores with big number of products. Price range block works based on steps. It's not recommended to have more than five steps. MogoPlus app has feature to automatically add or remove "rprice-" tags to product. Refer to MogoPlus app section at current documentation for more details. |
Collection block's options
| # | Name | Description |
| 1 | Caption | Set block caption |
| 2 | List collections | Set list of collections. Comma separated list. |
Tag filter block's options
| # | Name | Description |
| 1 | Caption | Set caption |
| 2 | List tags | Set list of tags. Comma separated list of tags. |
Current filters block's options
| # | Name | Description |
| 1 | Caption | Set block caption |
Color block's options
| # | Name | Description |
| 1 | Caption | Set block caption |
Color item block's options
| # | Name | Description |
| 1 | Name | Set color name |
| 2 | Background | Set background color |
| 3 | Border | Set border color |
| 4 | Arrow | Set arrow color |
| 5 | Load image | Upload image |
Collection products block's options
| # | Name | Description |
| 1 | Caption | Set block caption |
| 2 | List collections | Set product collection to show on sidebar product slider |
Price range block's options
| # | Name | Description |
| 1 | Caption | Set block caption |
| 2 | Min | Set minimum price |
| 3 | Max | Set maximum price |
| 4 | Step | Set step (set the increment step between min and max) |
| 5 | Symbol | Set currency symbol |
| 6 | Symbol position | Set currency symbol position |